
スタッフブログ
2023年10月3日 スマホ幅(モバイル幅)Webデザインの特徴・サイト事例7選【Webトレンド】

こんにちは!デザイナーのTOMOYOです。
パソコンでもスマホ表示になっているような、スマホ幅が主役のデザインが最近増えてきています。
特に、スマホユーザーが圧倒的に多いと言われている、Z世代をターゲットにしているWebサイトで特に多く取り入れられている印象です。
今回は、スマホ幅(モバイル幅)Webデザインの特徴や、サイト事例についてご紹介致します。
※弊社取り扱い案件の場合は、スマホ幅Webデザインのような大胆な仕様は なかなか特性的にフィットしにくいケースが多いのですが、特にBtoCで見かけることが増えてきたサイト例をいくつかピックアップしてみました。
スマホ幅(モバイル幅)Webデザインの特徴
パソコン表示でもコンテンツがスマホ幅になっている
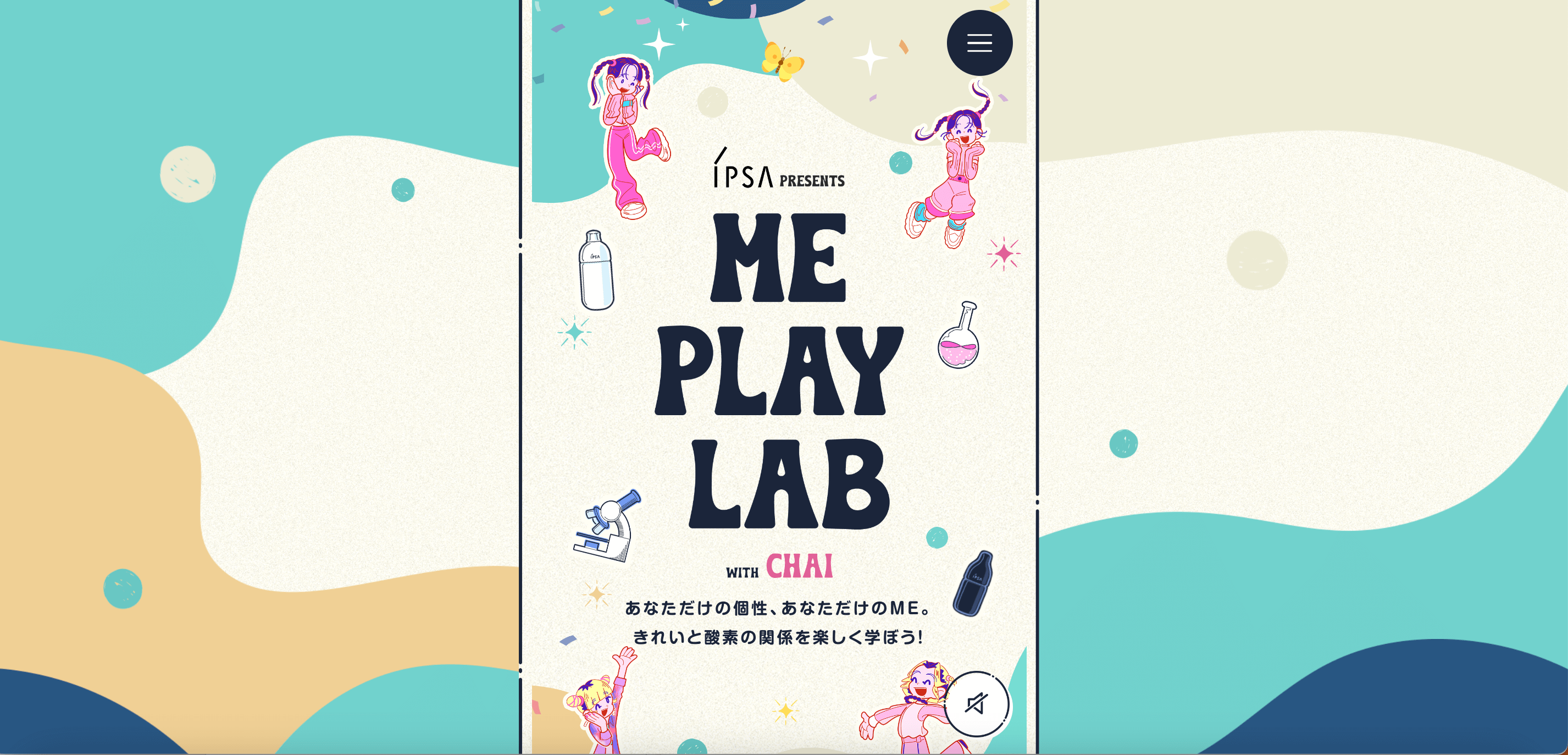
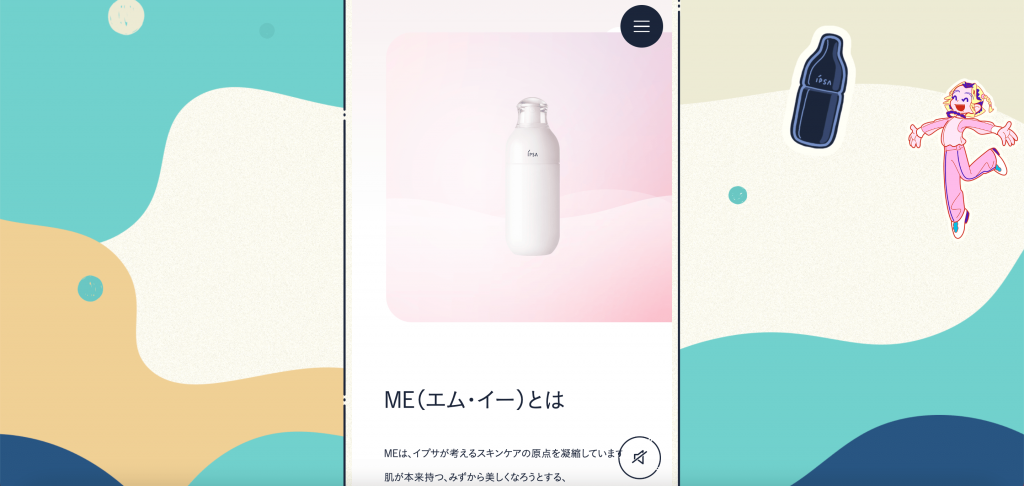
出典:https://meplaylab-ipsa.com/
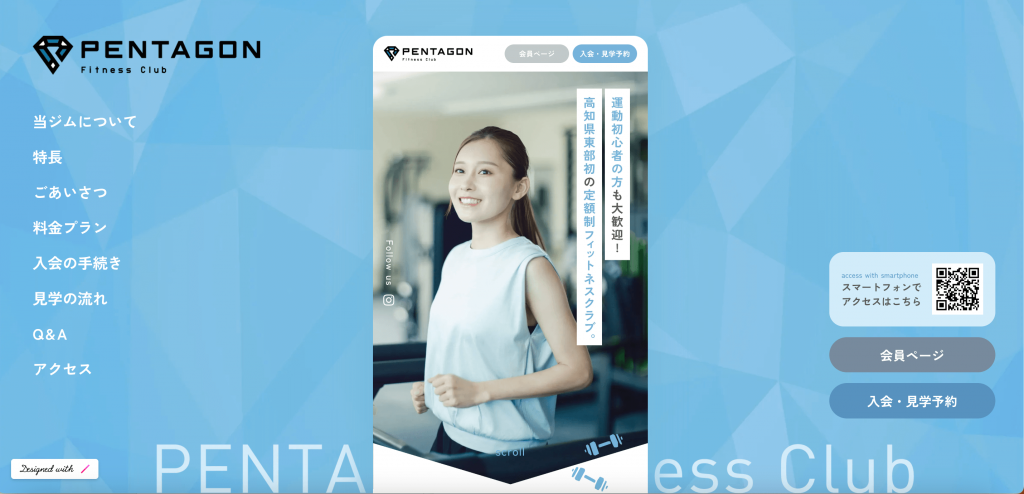
パソコン表示

スマホ表示

スマホ幅(モバイル幅)Webデザインは、パソコンとスマホのコンテンツ部分が共通のデザインであることが特徴です。
パソコン表示でもコンテンツがスマホ幅になっていることで、共通のデザインにすることを可能にしています。
背景が固定化(パソコン表示の時)
出典:https://club-pentagon.studio.site/

パソコン表示の際、画面をスクロールしても、コンテンツ部分のみ移動し、背景は固定化されているサイトも多い印象です。
コンテンツ枠外のデザインが工夫されている
出典:https://www.kracie.co.jp/nuan/

パソコン表示でもコンテンツがスマホ幅になるため、コンテンツ以外のスペース・余白に不自然さを感じさせないよう、デザインに工夫が施されています。
スマホ幅(モバイル幅)Webデザインのサイト事例7選
NUAN(ニュアン)|クラシエ

背景画像が効果的に使われており、一見するとスマホ幅Webデザインには見えないサイト。
スクロールするたびに背景画像が変化し、パソコン表示でも見ていて飽きないデザインになっています。
ももち(牛江桃子)プロデュース。1dayカラコン LOUER(ロアー)公式サイト

左側にロゴやキャッチコピーなどのブロックを表示し、コンテンツ以外のスペースに不自然さを感じさせないよう、デザインに工夫が施されています。
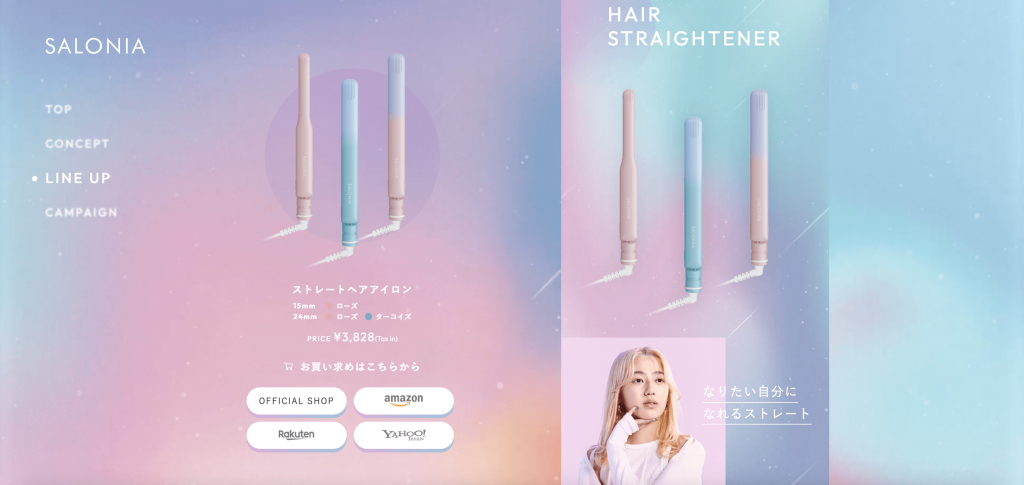
2023春夏限定ヘアアイロン | SALONIA(サロニア)公式サイト
出典:https://salonia.jp/limited/spring2023/

一番最初はパソコンサイズのキービジュアルが出現し、スクロールするとスマホ幅Webデザインに変わるのがお洒落です。またスクロールするたびに、左側に商品画像が出現します。
ペンタゴンフィットネスクラブ
出典:https://club-pentagon.studio.site/

コンテンツ枠外に設置された見出しやリンク、固定化された背景など、スマホ幅Webデザインらしいサイトです。
テキスト装飾アニメーションがお洒落です。
ME PLAY LAB | IPSA
出典:https://meplaylab-ipsa.com/

スクロールするとイラストが飛び出してくる、楽しい仕掛けがあります。
背景にアニメションを足していることで、より楽しい雰囲気になっていますね。
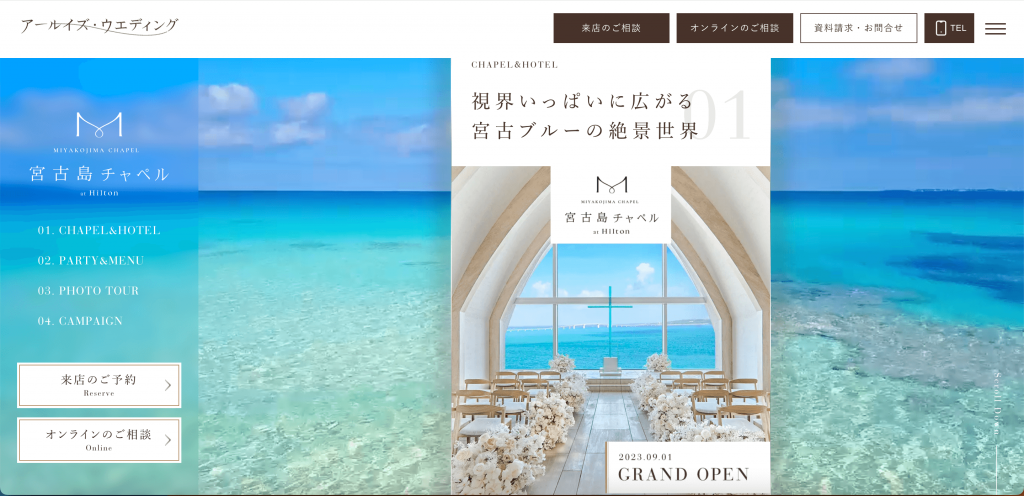
宮古島チャペル at Hilton グランドオープン | アールイズ・ウエディング
出典:https://www.arluis.com/fair/miyakojima/

背景に動画を使ったこちらのサイト。
コンテンツを見ながら宮古島の綺麗な動画を見ることが出来て、一石二鳥ですね。
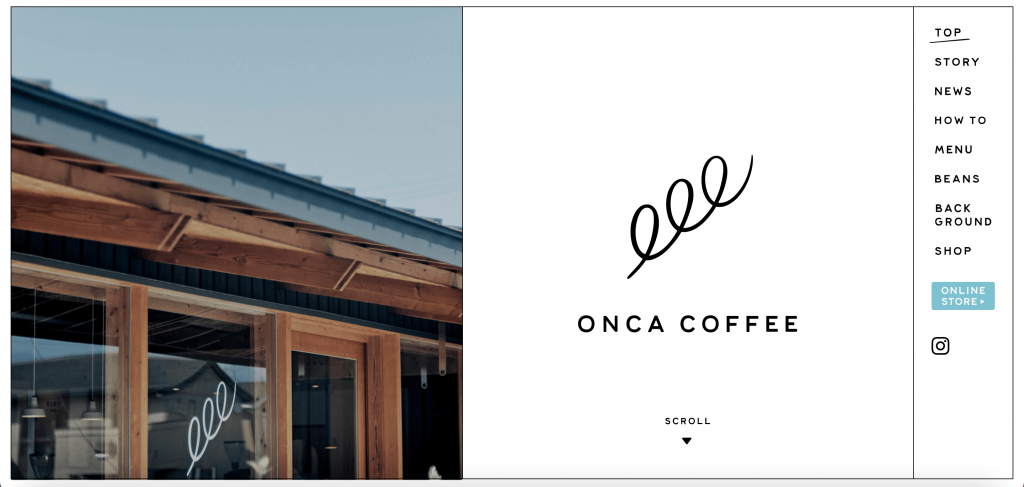
ONCA COFFEE
出典:https://www.onca-coffee.com/

こちらのサイトでは、背景画像がスライド仕様になっています。
ちなみにスマホ表示では、キービジュアルがスライド仕様になっています。
いかがでしたでしょうか?
デスクトップ表示でもスマホで見たのと同じインターフェースを提供するという仕様は、ユーザーの使用デバイス傾向を考慮したものと言えます。
ではデスクトップ、PCでのサイト利用者数や利用する世代はどうなっていくのか?というのが今後も気になるところです。
昔はPCデザインをスマホにそのまま表示していたことも多かったのに、今度は逆にパソコンのインターフェースをスマホに合わせるデザインが流行しているのは面白いですね。
今回は、スマホ幅(モバイル幅)Wbデザインの特徴や、サイト事例についてご紹介致しました。
少しでも参考になりましたら幸いです。
また次回お楽しみに!

この記事を書いた人
TOMOYO
デザイナー
