
スタッフブログ
2023年3月24日 ブックマークしておきたいコーディングに使えるツール10選

こんにちは。デザイナーのAIRIです。
今回は「効率的にコーディングがしたい」方におすすめの記事です。
計算ツール
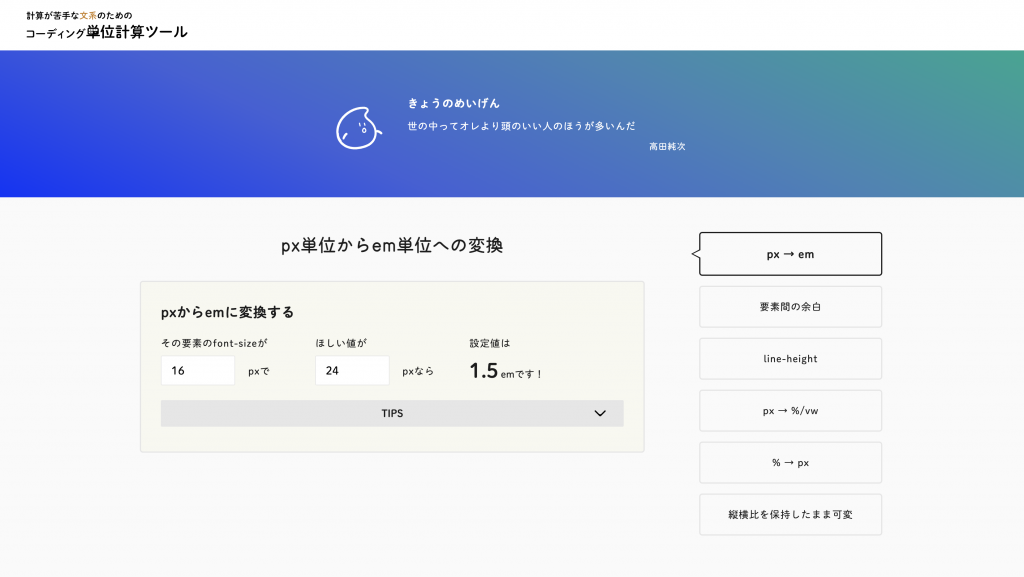
コーディング単位計算ツール

面倒なpxからemへの変換や、line-heightの計算、レスポンシブを考慮した横幅可変の計算など、コーディング時に計算機が必要になる値の変換をまとめて行えるツール。
「計算が苦手な文系のための」計算ツールという謳い文句なだけあって使いやすいです。
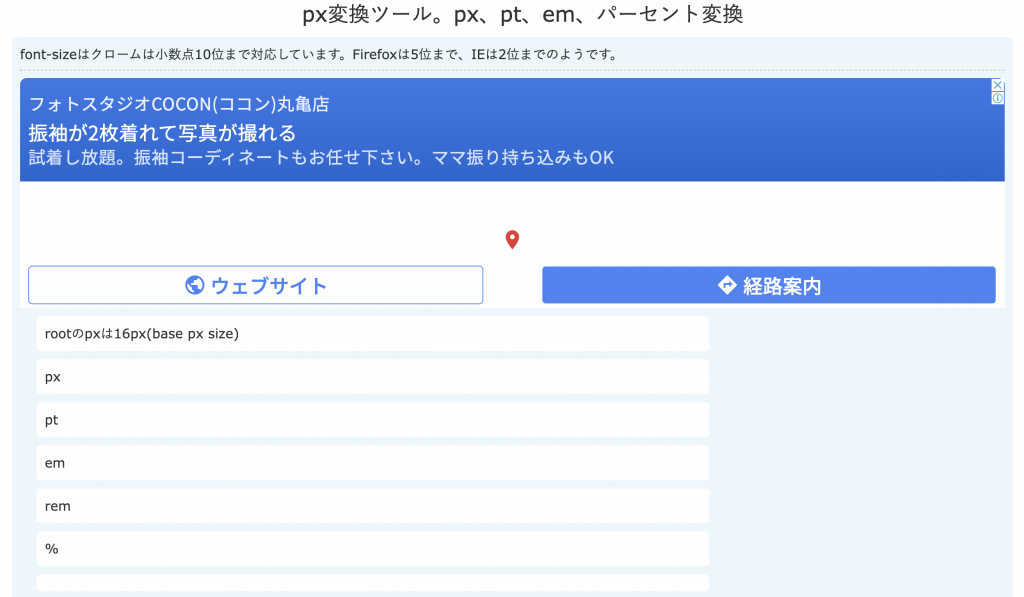
px変換ツール px、pt、em、パーセント変換

「px」を「rem」や「%」に変換できるツールです。
もちろん逆も変換できます。
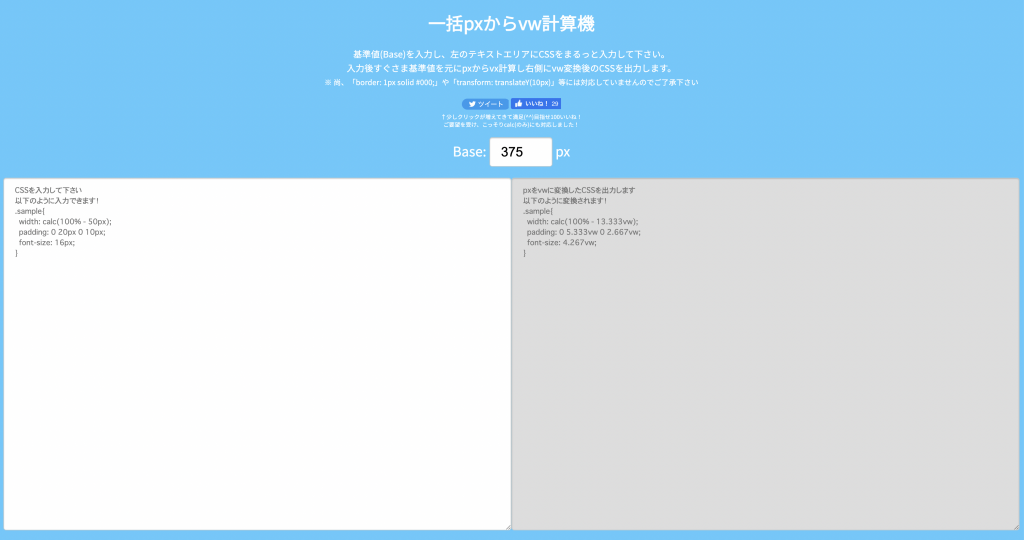
一括pxからvw計算機

「px」を「vw」に変換できるツールです。
「px」が含まれたcssをそのまま入力すれば、その箇所だけ「vw」に変更してくれるのでとても便利です。
比較ツール
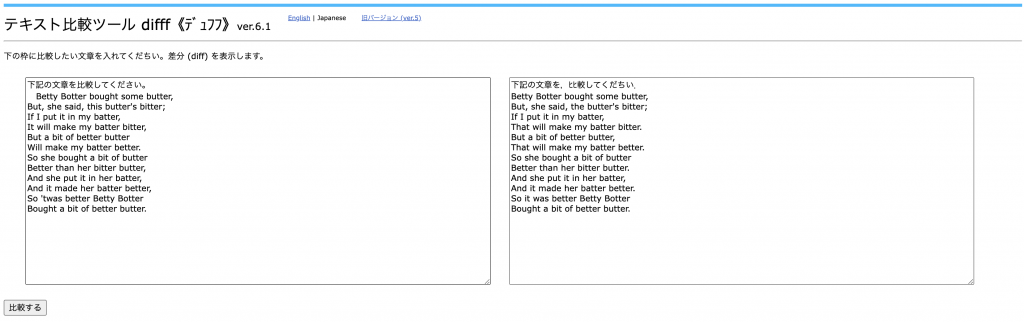
テキスト比較ツール difff《デュフフ》

ソースコードに間違いがあった際、その間違いに気付くのは労力のかかる作業です。このツールを使えば、2箇所に入力したコードや文字を比較し、違う箇所に色がつくので一発で間違いを探してくれます。
画像軽量化ツール
Optimizilla

画質を保ったままに、JPEG、GIFやPNGイメージを最小サイズに圧縮する賢いツールです。一度に最大20個までファイルをアップロードすることができます。
compress

Optimizillaに比べて、JPEG、PNGなど分けて出力ができるので、
画像の種類別にファイルを分けたい時などに便利です。
Antelope

品質を劣化させずにJPEGとPNGファイルサイズを高速で一括で最適化するアプリケーションです。
プレビューモードで画像のプレビューが見れたり、圧縮率を調整できたりするのが便利です。
ダミー画像を作成
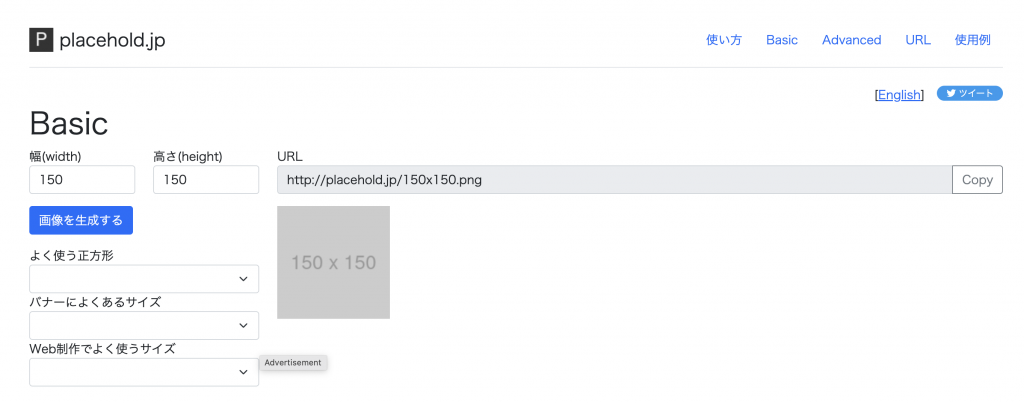
placehold

高さと幅を入力するだけでダミー画像を簡単に作成してくれるツールです。
ダミー画像って作るの意外と結構めんどくさいので、これは良い!
背景色や中のテキストも変えることができます。
クラス名で迷ったら
ネーミング codic

意外とクラス名を決めるのに時間がかかってしまうことってあると思います。
そんな悩みの時間を解決するツールがこちらです。
日本語を打つとそれに合ったクラス名を作ってくれます。
これなら英語の綴りを確認する時間も省くことができるので効率的にコーディングを進められますね。
コーディング練習・ストック用に!
CodePen

ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、リアルタイムで表示を確認しながら開発をすることができるツールです。
SNSのように、自分が作ったコードを公開したり、他人が作った公開されたコードを参考にすることもできます。
エメットで効率化!
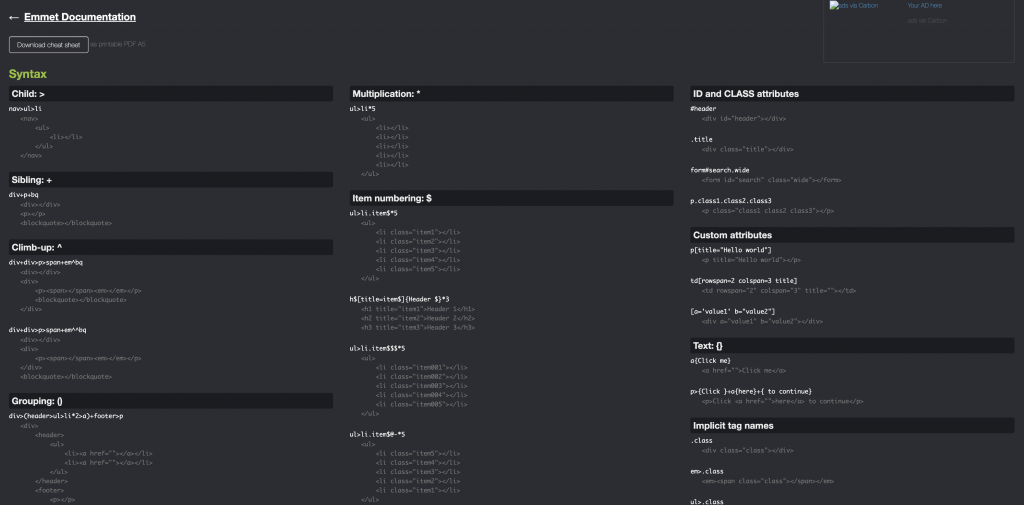
emmet cheat sheet

Visual Studio Codeというコードエディターにおいて標準搭載されているツールです。
長い記述を短い記述によって作り、時短ができるショートカットを教えてくれます。
まとめ
いかがだったでしょうか?
いずれもコーディングするにおいて便利なツールなのでぜひ参考にしてみてくださいね。

この記事を書いた人
AIRI
デザイナー
