
スタッフブログ
2023年1月12日 【最新】2023年トレンドWebデザイン13選

こんにちは!デザイナーのAIRIです。
新年一発目の記事らしく、今年の流行デザインについて海外のデザイナー
の発信を参考にまとめてみました。
ぜひ参考にしてみてください。
1.モーションデザイン(アニメーション)
動きのあるアニメーションデザインのことです。
SNSではTiktok、instagramのリール動画、Youtube shortsなどショート動画がトレンドになっており、
短時間で動きのあるメディアはもはや当たり前になってきています。
ユーザーの動画に対する注目する時間もどんどん短くなってきているのが顕著になっており、いかに短い時間で魅力を伝えられるかが鍵になると考えられます。
2.パララックス(立体感+動き)
日本語で訳すと「視差効果」を意味する「パララックス」
画面に奥行きを出したり、立体感のある動きのあるデザインのことです。
3.イマーシブ(没入感)
没入感を意味するイマーシブは立体的で実体験のようなリアルに感じるアニメーションのことです。
4.動画
動画はもはやWebサイトにおいては必須のデザインです。
最も効果的にそのサイトの製品の魅力をユーザーに伝えることができます。
5.マイクロデザイン(細部の動き)
概念としては新しくないですが、2023年においても王道のデザインとなりそうです。
マイクロデザインとはサイトのスクロールや、次のページへの動きの道筋となる細部のアニメーション。
サイト自体にも遊び心がプラスされ、ユーザーにとっても便利で楽しいデザインになる効果があります。
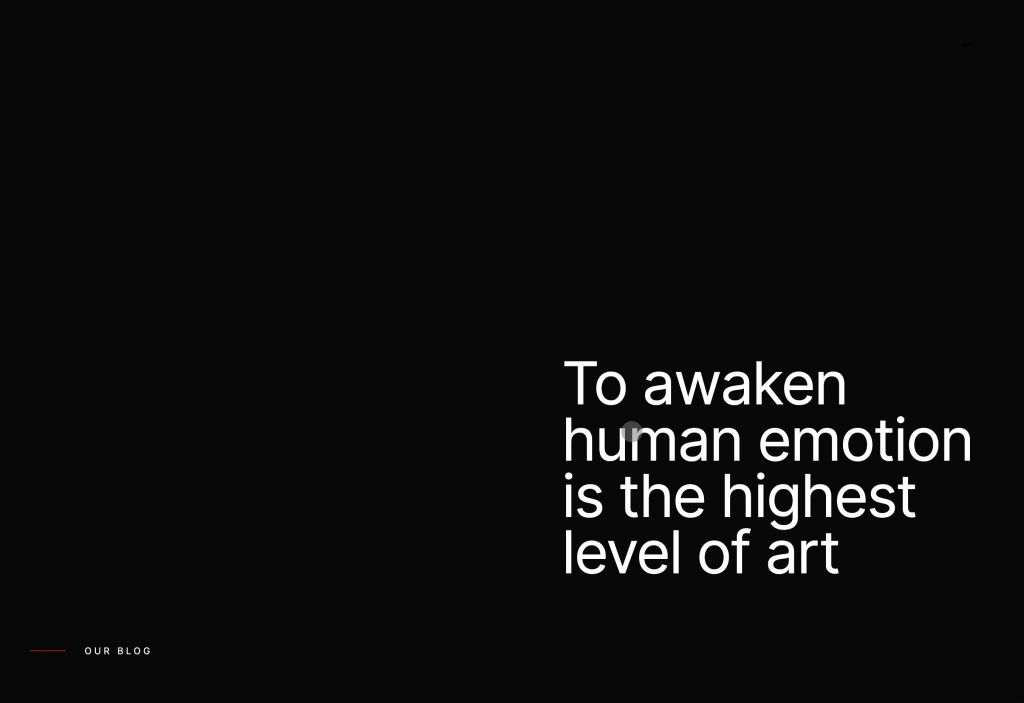
6.モノクロのハイコントラスト
背景色をセクションごとに白黒を交互に設定することで、ユーザーが飽きずにページを進められるという効果があります。


7.大きめのタイポグラフィ
見出しを大胆に大きく表現するデザイン。


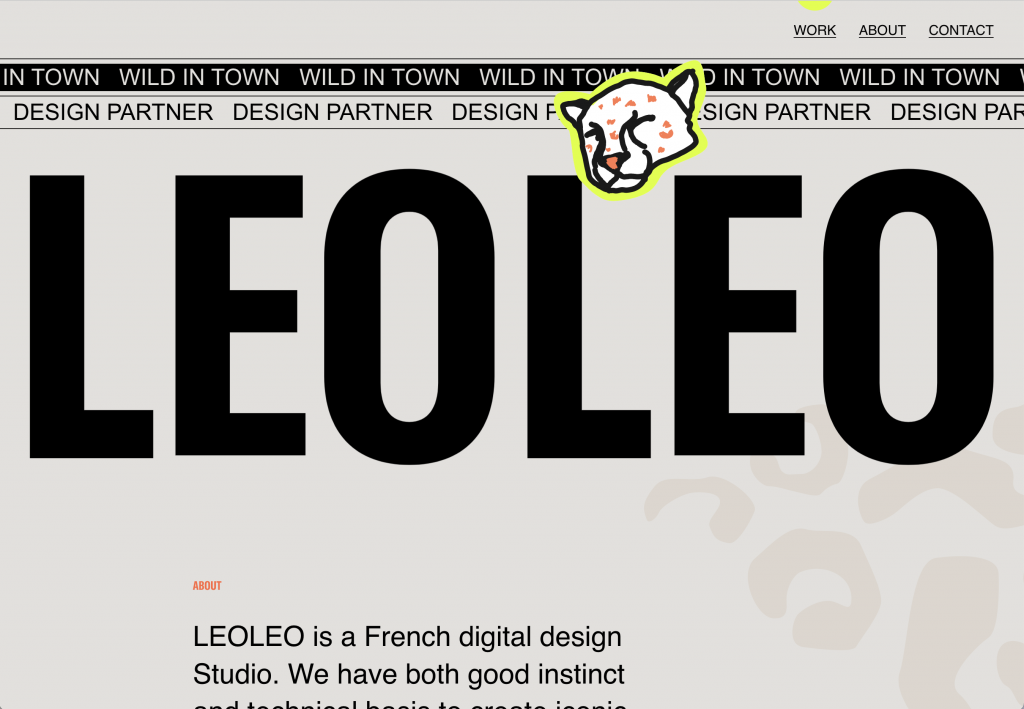
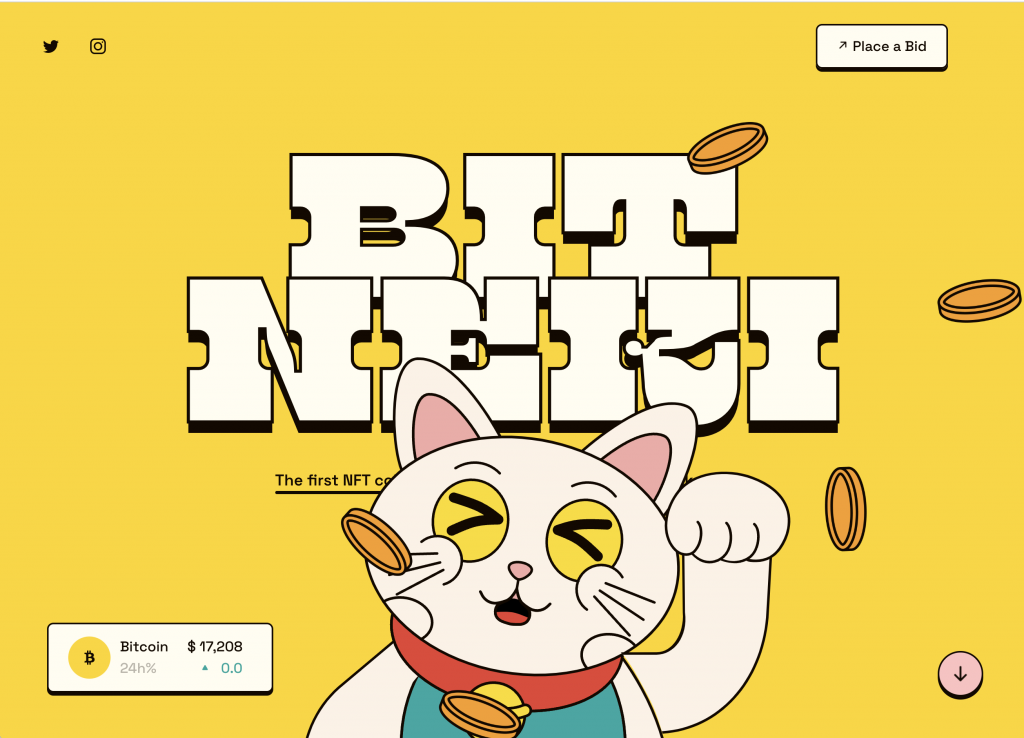
8.タイポグラフィレイアウト
タイポグラフィーを思い切って大きく配置するデザインです。
ほぼ文字で埋め尽くし、迫力のある印象を与えることができます。

9.見出しにグラデーション
見出しの特に目立たせたい文字にグラデーションなどの装飾をつける
ただし、可読性の観点から本文につけるのはNGです。
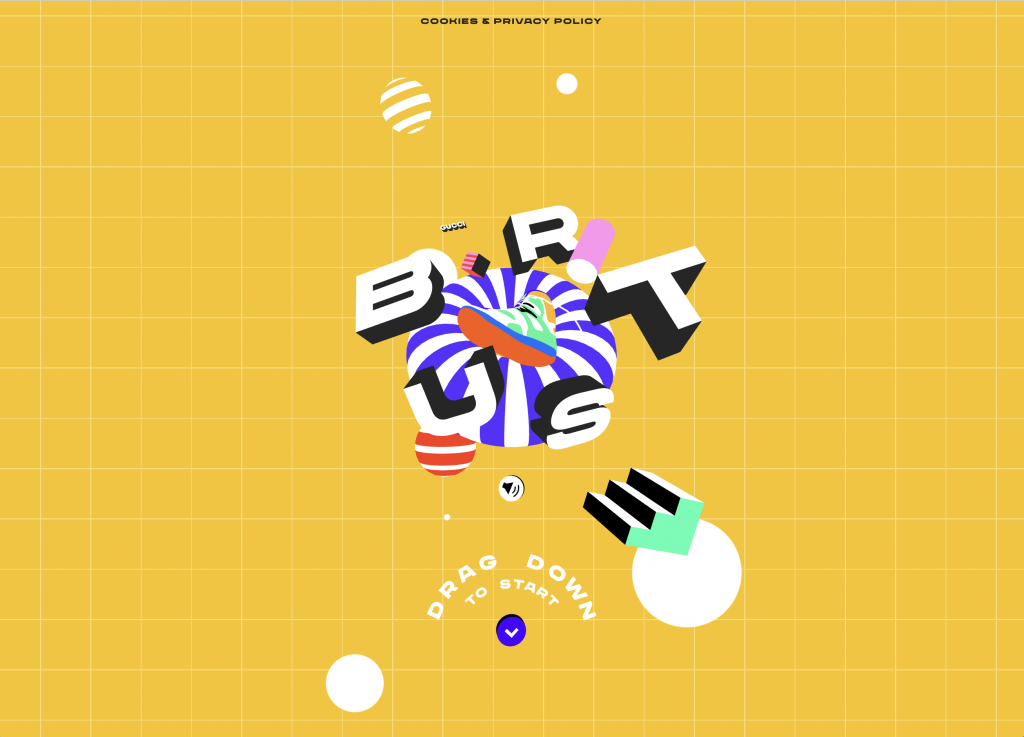
10.派手な装飾
「overstimulation」 と呼ばれる技法で、日本語の直訳は「刺激過度」(笑)
文字は大きく、装飾を盛り込んだ派手なデザインです。
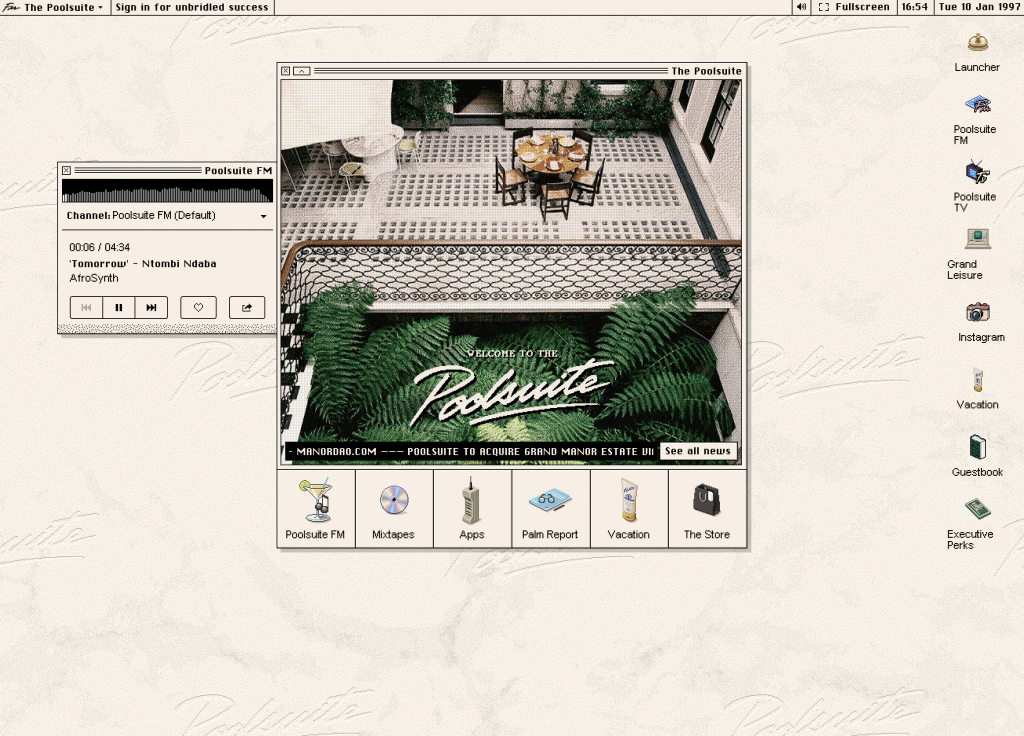
11.ノスタルジック(レトロで懐かしい)
レトロでどこか古めかしさを感じる懐かしいデザイン。
古いのが逆に新しく、興味をそそられるのかもしれません。
ただし、レトロっぽい雰囲気のデザインが作りたいサイトに合わない場合もあるので注意が必要です。

12.スクラップブック
その名の通り、まるでスクラップブックのようなデザイン。
手でちぎったようなマスキングテープや、手書きの文字・イラストなどの装飾で手作り感満載!
童心に戻ってワクワクした気持ちになれるデザインですね。
13.ネオブルータリズム(古い+新しい)
brutalismとは1950年代に見られるようになった建築様式で、装飾性が低く無骨な外観からインスパイアされたデザインです。
neo brutalismとはbrutalismに加え、もっとモダンなタイポグラフィーを合わせたデザインのことを指します。懐かしさも新しさも感じる新鮮なデザインですね。


参照
まとめ
いかがだったでしょうか?
ここ数年で流行っているものが引き続きトレンドになっているのもありましたね。全体的にはやはり、動画・アニメーションなど動きのあるものが王道のようです。
トレンドを取り入れることでイマドキっぽい印象を持たせることができるので
サイトのコンセプトに合えば取り入れていきましょう。
