スタッフブログ
2022年7月28日 色の配色に困ったときに参考になる厳選8サイト

こんにちは!デザイナーのAIRIです。
デザインするとき、色の配色に困ったことありませんか?
いつもありきたりな色の組み合わせをしてしまう…、
シンプルなデザインの配色は得意だけど、目立つようなデザインの時の配色がイマイチわからない…
そんな方にぜひ読んでいただきたいです。
①【色の名前とカラーコードが一目でわかるWEB色見本】
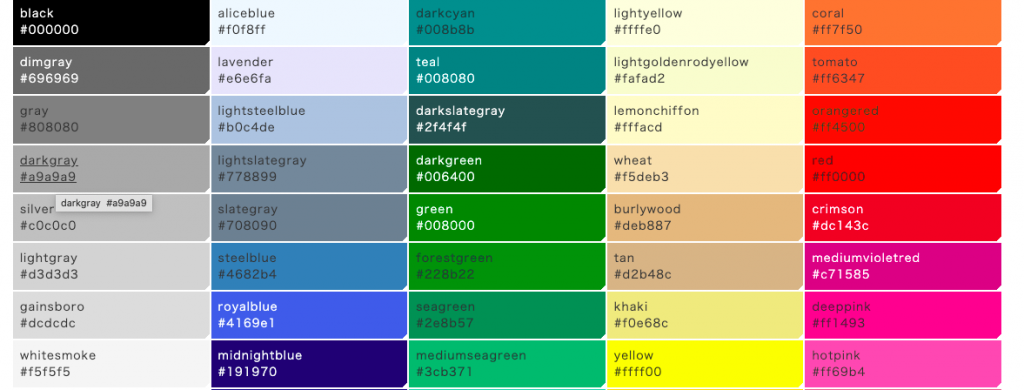
WEB色見本 原色大辞典 – HTMLカラーコード

その名の通り、カラーコードが一目瞭然でコピペが簡単にできるのでWebデザインをする上でかなりおすすめです。

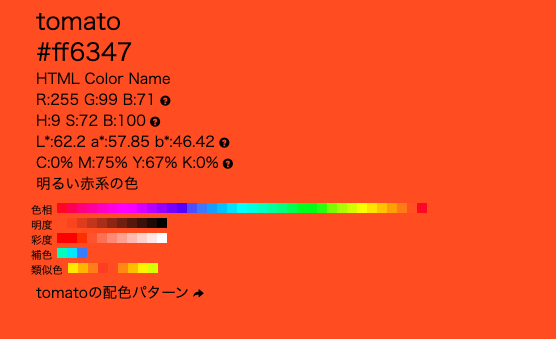
気になった色をクリックすると、RGBやCMYKも確認することができます。
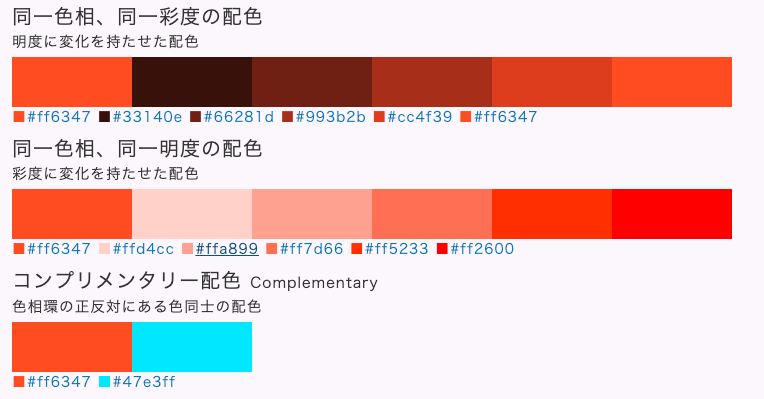
色相、明度、彩度を自分好みに変えることもでき、
補色や類似色も確認できます。

以下のように、選んだ色に合う配色パターンもいくつか見ることができます。
こちらもカラーコードが簡単にコピペできるので便利ですね!


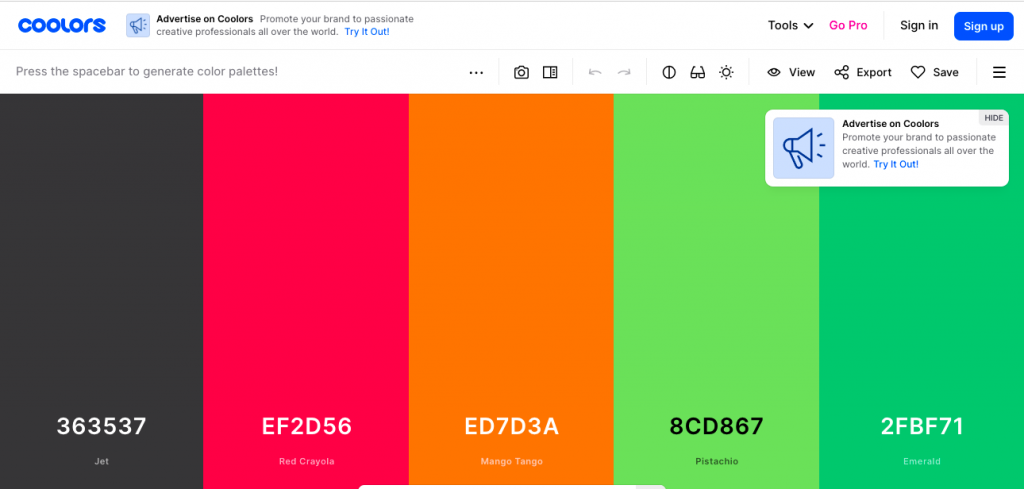
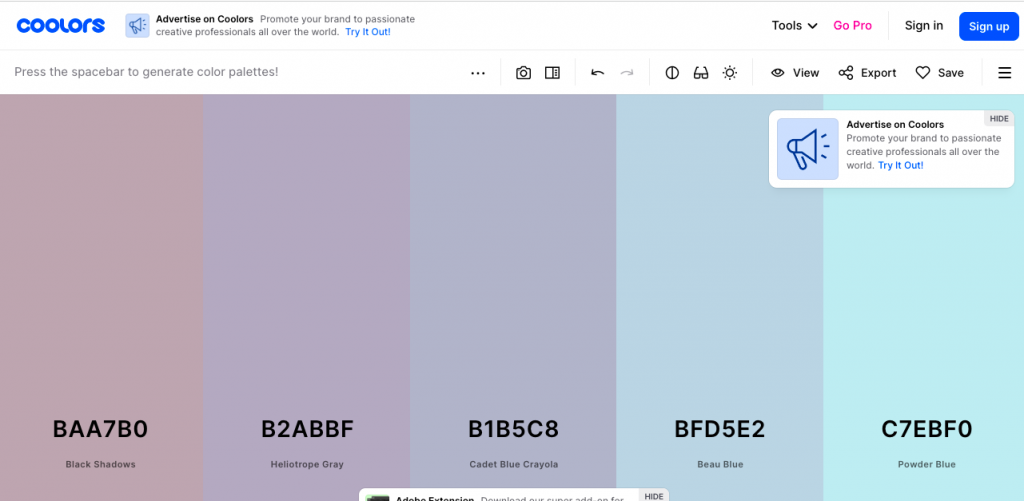
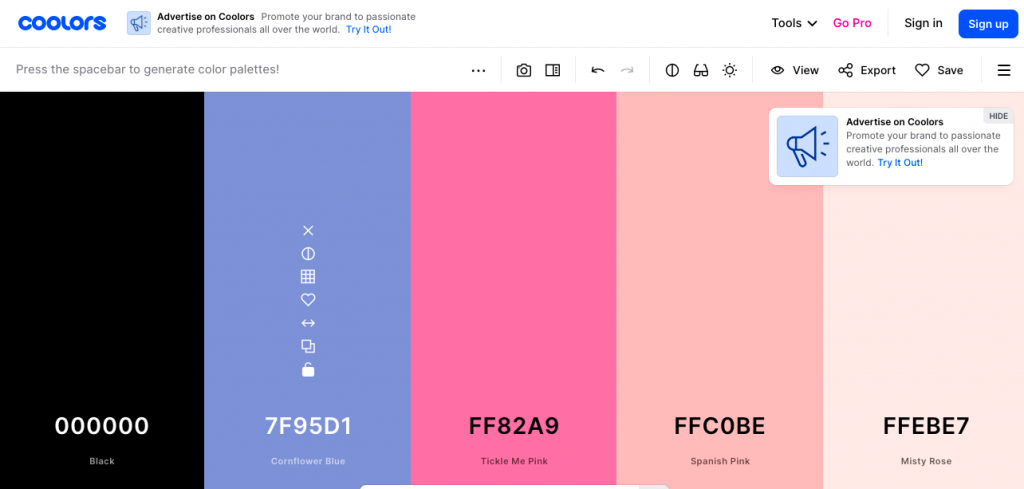
②【まだ色が決まってないときに便利】colors

スペースキーを押すだけでランダムに複数の配色が現れるシンプルなサイトです。


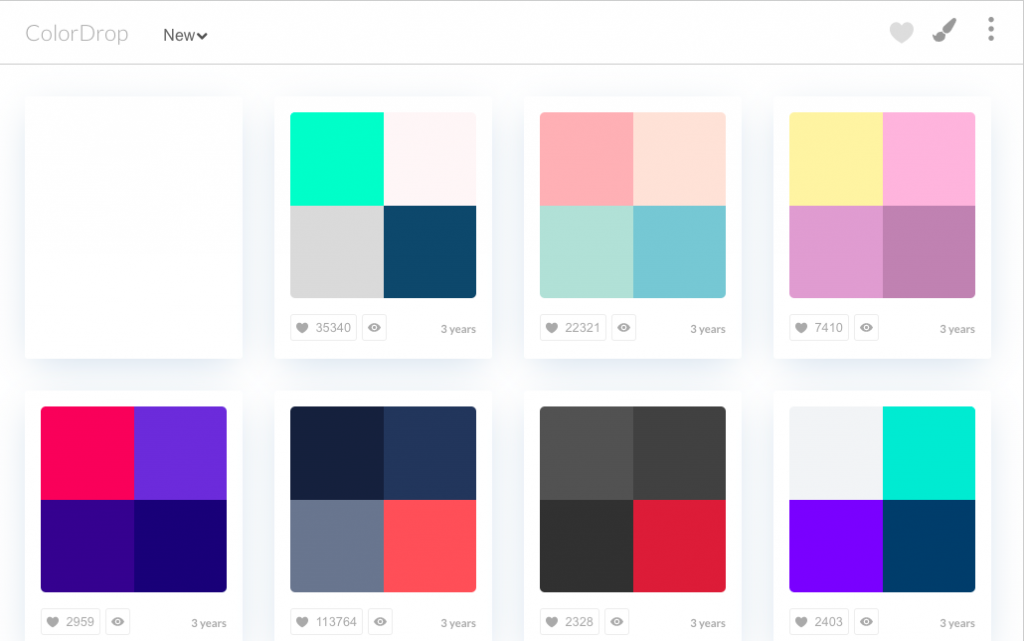
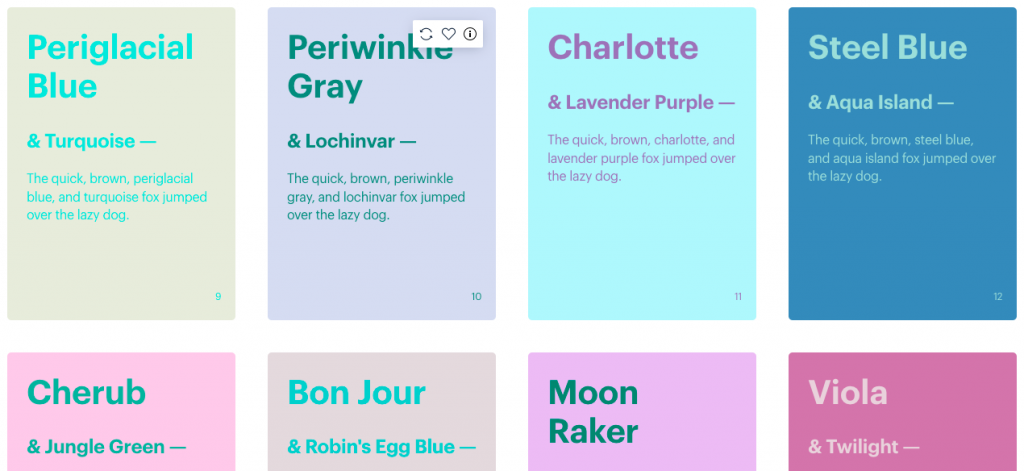
③【4色の人気の組み合わせがわかる】Color Drop

4色の配色パターンがずらりと並べられているサイトです。
いいね数も見られるので、人気の配色が一目瞭然です。
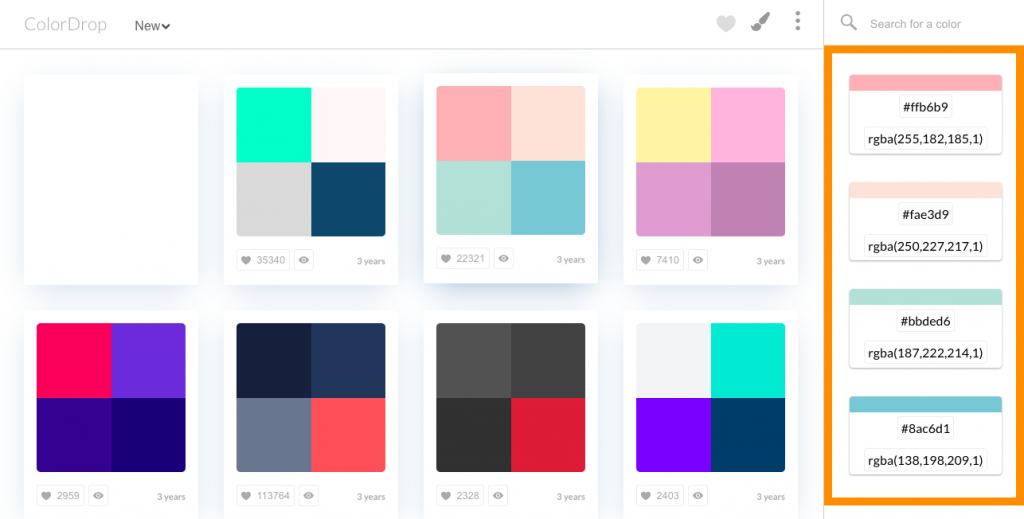
気になる色をタップすると、右端にカラーコードが現れるので
コピペも簡単にできるので便利です。

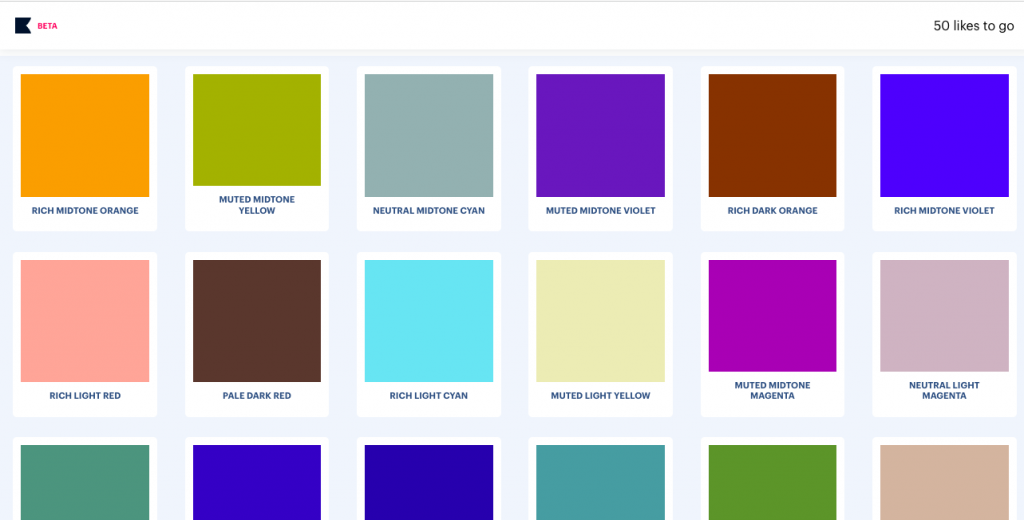
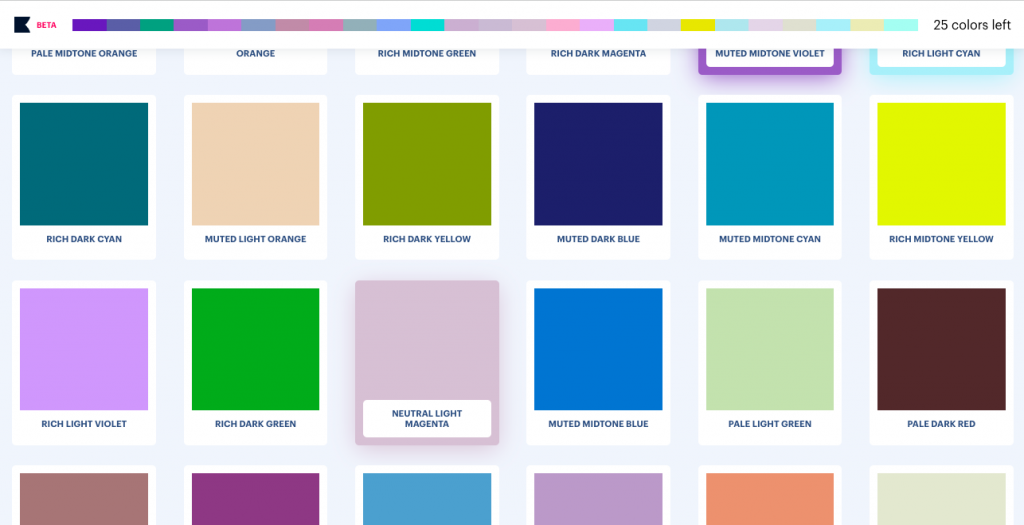
④【AIが作成してくれる!】khroma

はじめに好きな色・欲しい色を50色(!)選ぶと、AIが配色パターンを作ってくれる画期的なサイトです。

試しにやってみましたが、自分が好きな配色ばかりでした!
自分用のサイトを作るときや、イメージしている制作物のカラーに迷っているときにはいいですね。

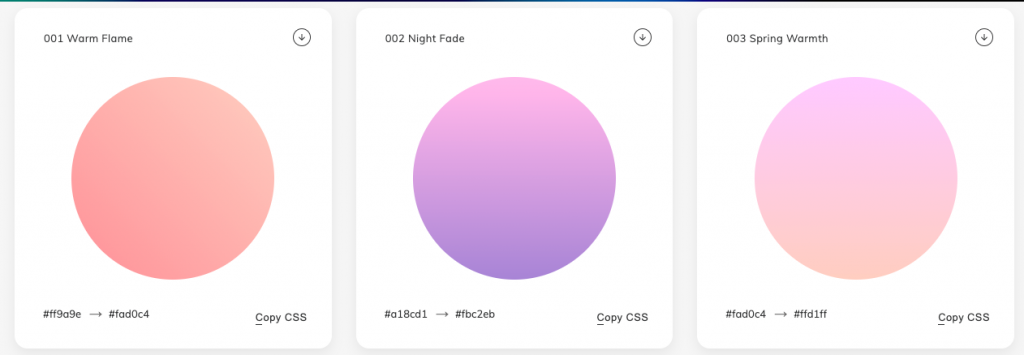
⑤【美しいグラデーションパターン】WebGradients

色の境目が美しいグラデーションパターンが見られるサイトです。
グラデーションって、作るのが難しいので、簡単に配色できるのが嬉しい。
CSSもコピペできるので、便利です!
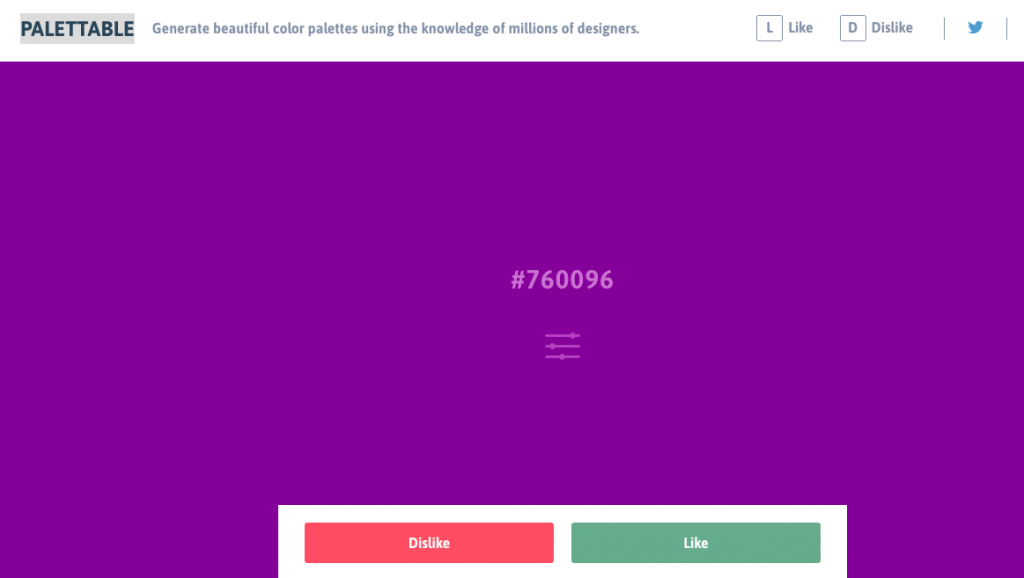
⑥【好き嫌いで選ぶ】PALETTABLE

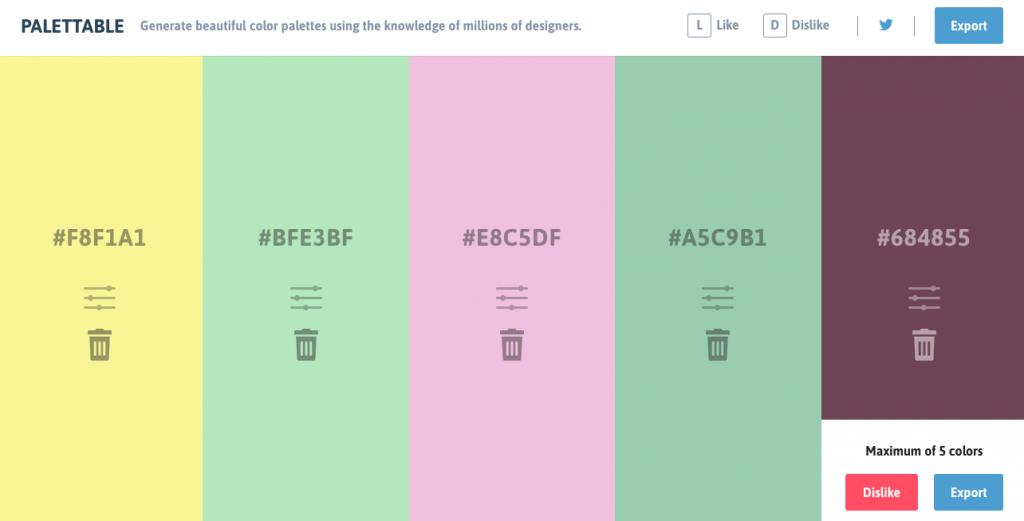
出てくる色を「好き」か「嫌い」かを選択すると、その色に合わせて配色パターンをどんどん提案してくるサイトです。

出てくる色の好き嫌いを選んでいくと、和菓子のような配色パターンが出来上がりました!
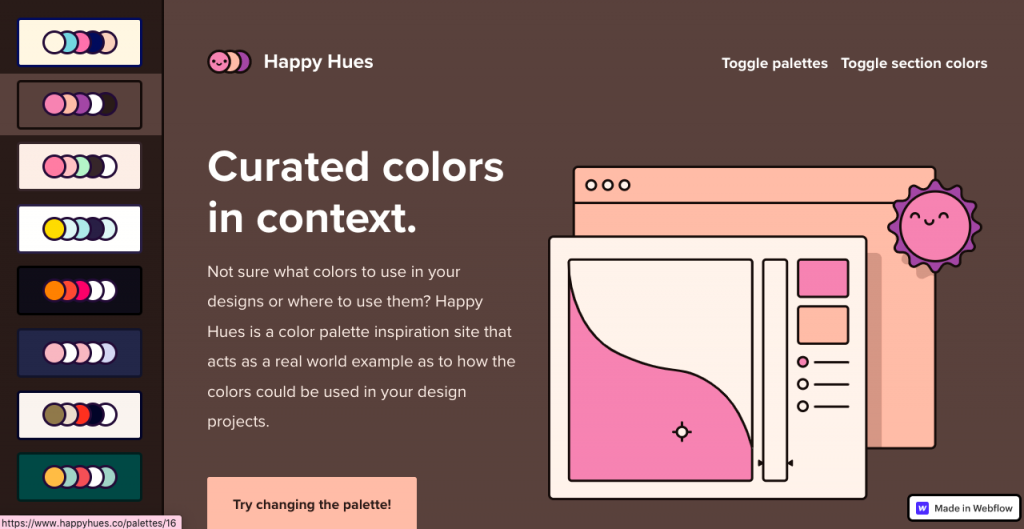
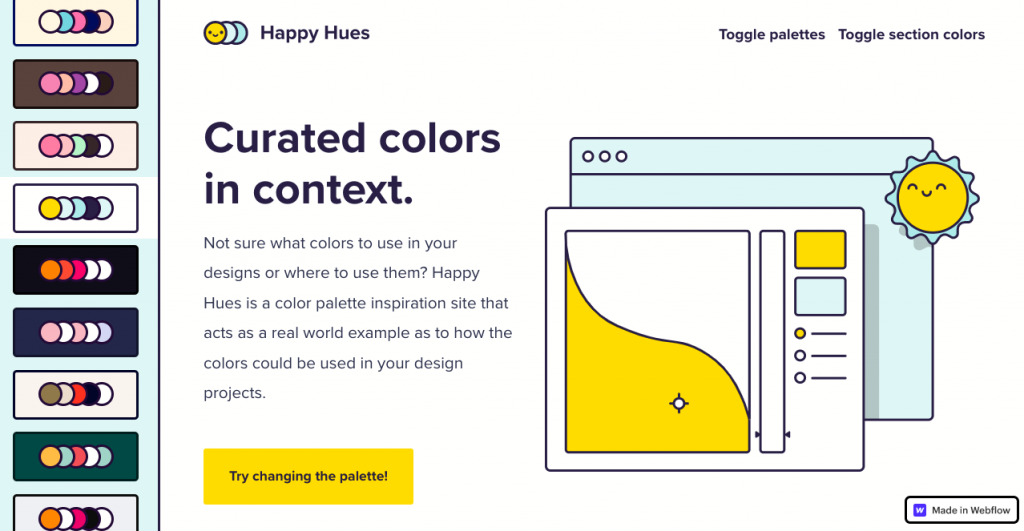
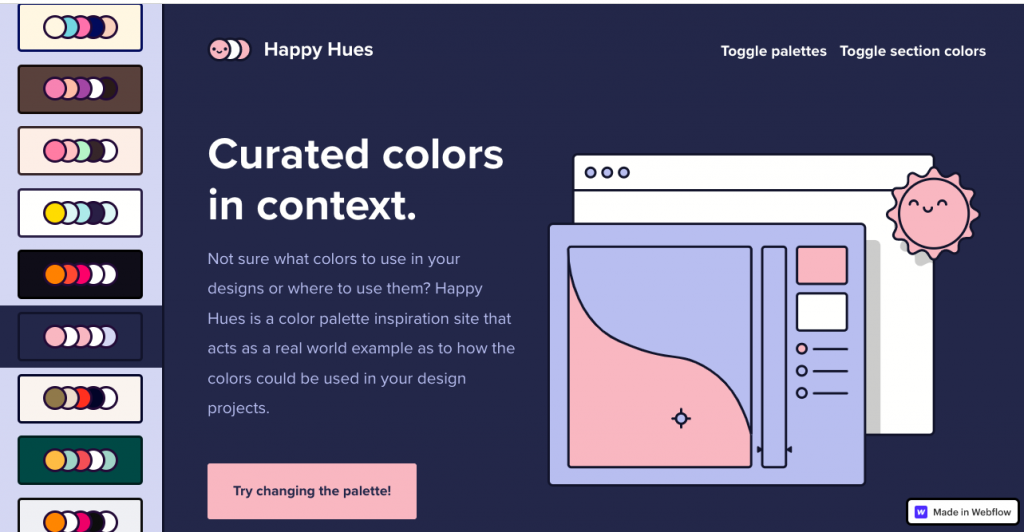
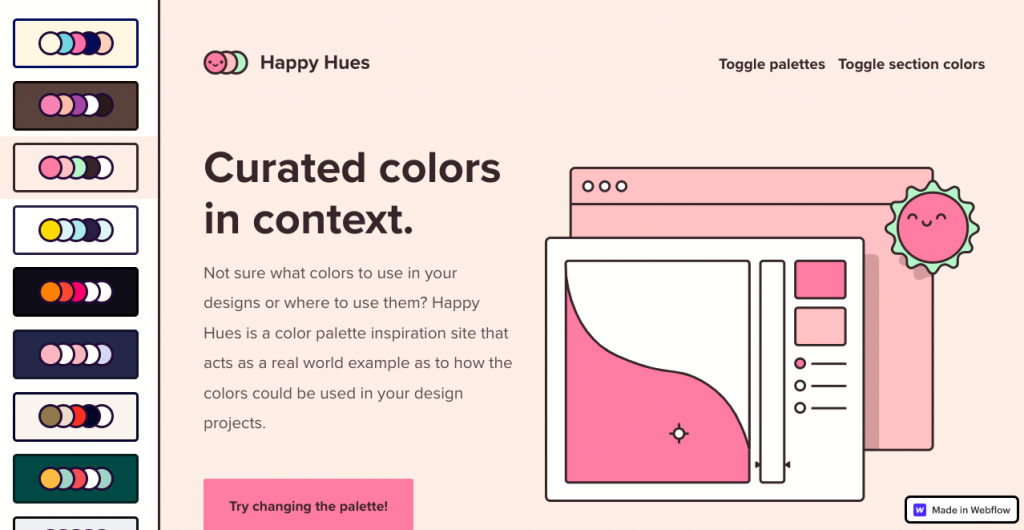
⑦【Webサイトページをイメージできる】Happy Hues

Webサイトの見出し、テキスト、ボタン、背景などの配色がしやすいサイトです。左の配色パターンをクリックすると色々なカラーバリエーションを参考にできます。
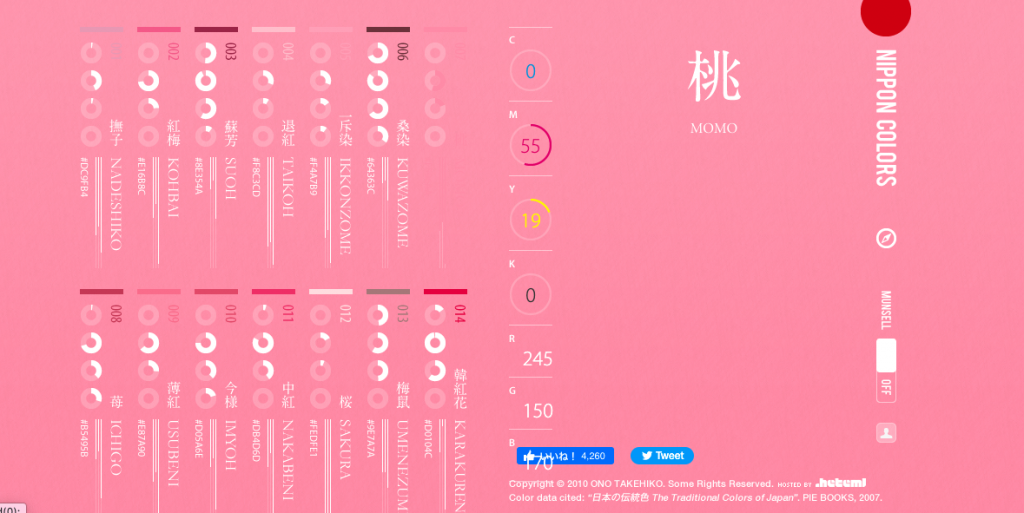
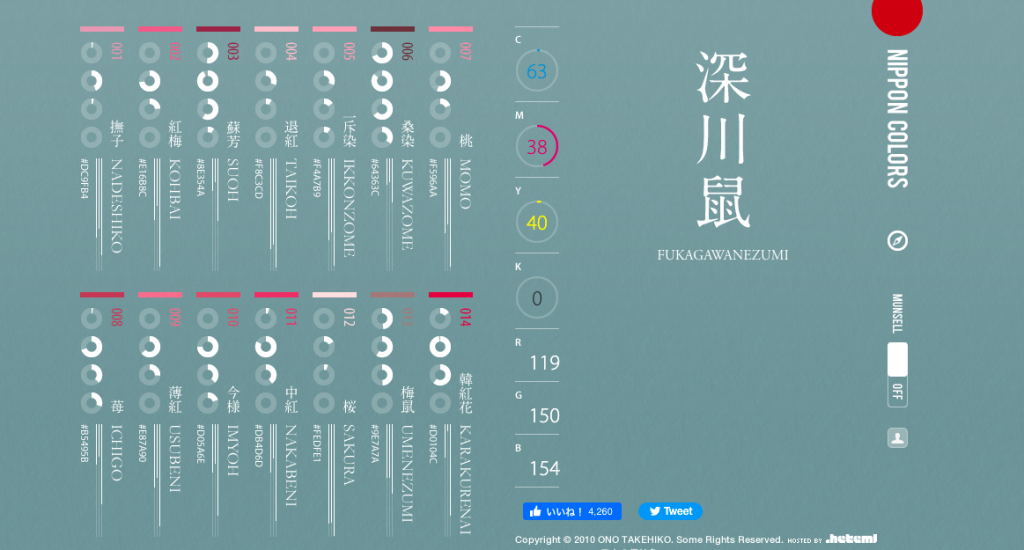
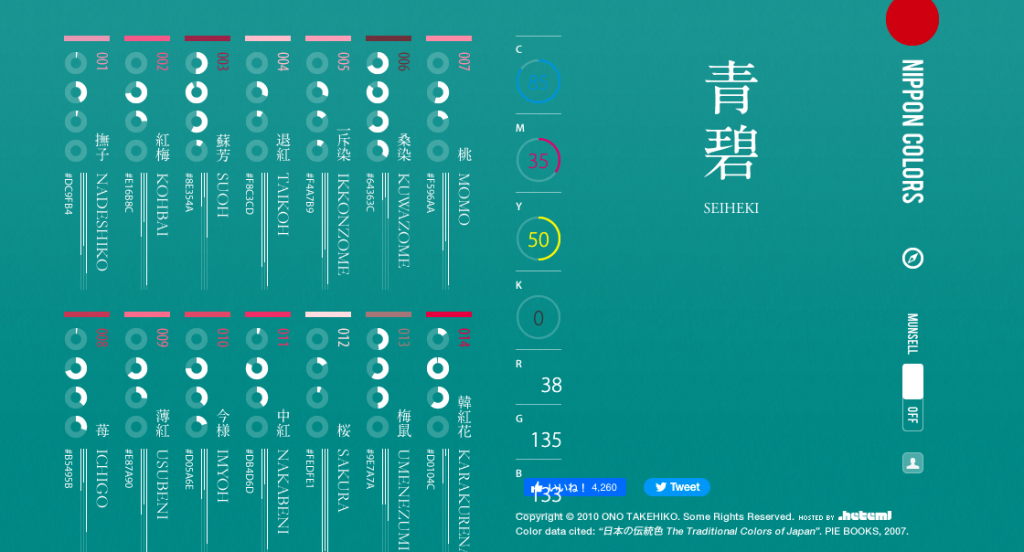
⑧【日本の伝統色】NIPPON COLORS

こんな素敵な和の配色パターンが見られるサイト。
繊細で引き込まれますね。
メインで色を選ぶとその色に合った配色を提案してくれます。
和のサイトにもってこいの配色パターンを選べますね!
まとめ
いかがだったでしょうか?
この配色ツールを使えば、もう配色に困ることはなさそうですね!
どれも実際に使ってみて使いやすくて便利なものばかりを集めてみたのでぜひ参考にしてみてくださいね。

この記事を書いた人
AIRI
デザイナー