
スタッフブログ
2022年5月12日 便利なおすすめCSSジェネレーターサイト3選

こんにちは!新人デザイナーのTOMOYOです!
今回は、便利なおすすめcssジェネレーターサイト3選をご紹介いたします!
CSSジェネレーターサイトを利用すれば、一気に時間短縮 & 理想のコードを書くことができますよ!
ぜひチェックしてみてくださいね!
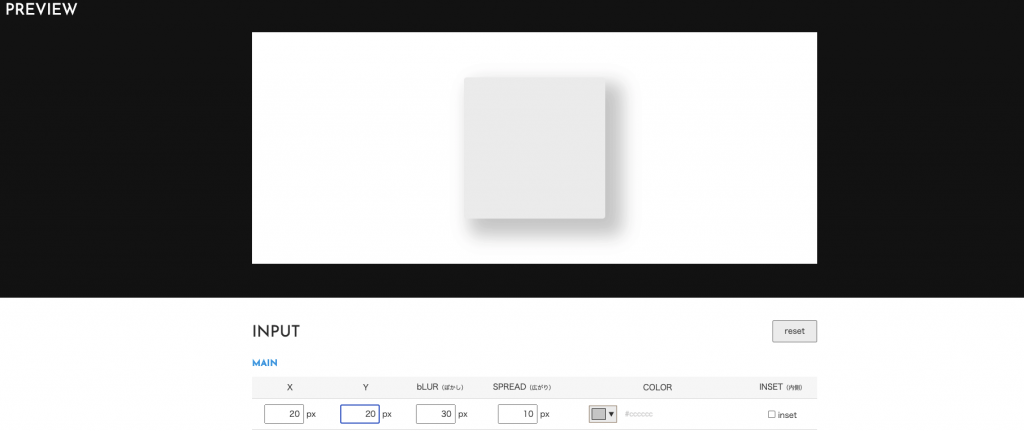
CSS3 Generator

ボックスシャドウやテキストシャドウなら、CSS3 Generatorがおすすめです。
プレビューで確認しながらシャドウの設定ができるので非常に分かりやすいです。
インターフェースがPhotoshopに似ているので操作も迷いません。
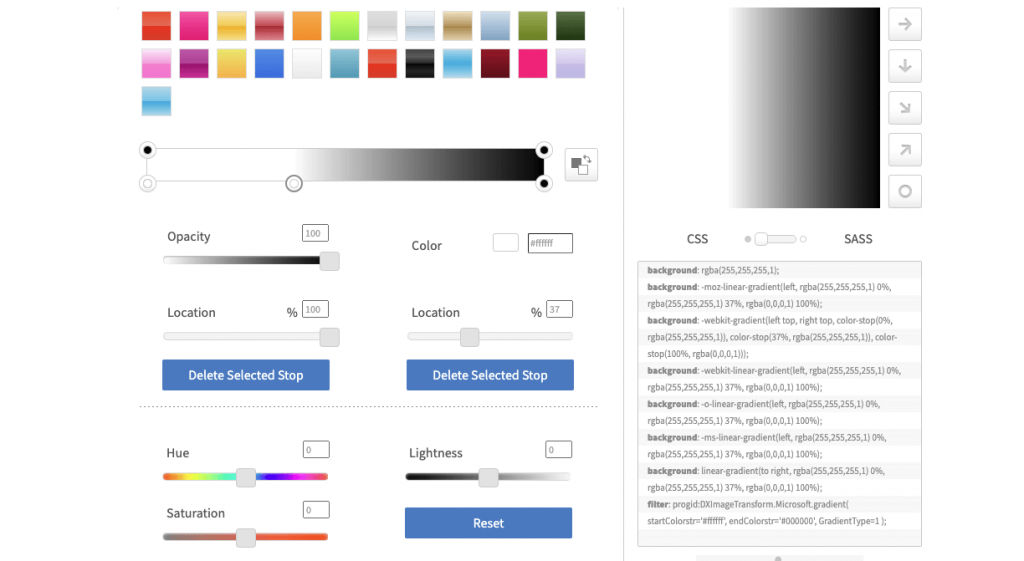
CSS matic

グラデーションを作成する場合は、CSS maticがおすすめです。
色や位置・色の濃さを指定できるので、とても便利です。
方法によっては、グラデーションではなく、くっきり分かれた2色の背景も作成できます。
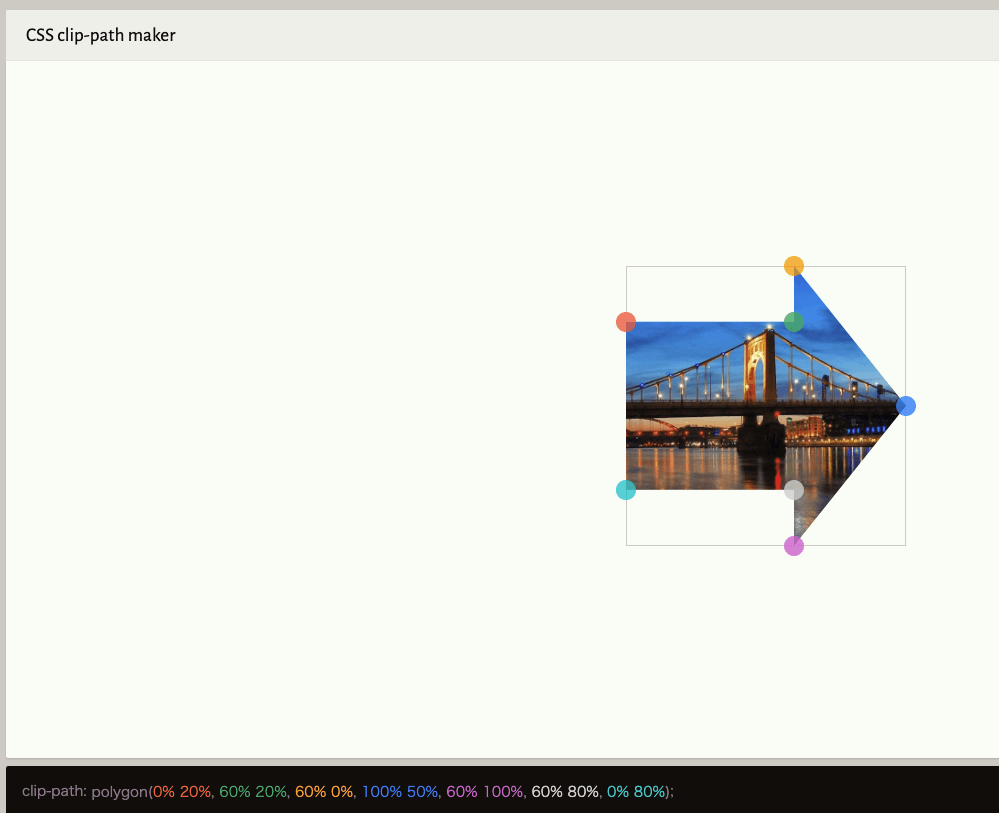
Clippy — CSS clip-path maker

コードで図形を作成したい場合におすすめなのは、CSS clip-path makerのサイトです。
clip-pathは少ない記述で図形を作成できるプロパティです。
三角形や矢印も少ないコードで作成できます。
いかがでしたでしょうか?
ブックマークしたいサイトはありましたでしょうか?
コードを自分で考えるのも大切ですが、時にはこういった便利なサイトを活用するのもおすすめです。
少しでも参考になれば幸いです!
また次回お楽しみに!

この記事を書いた人
TOMOYO
デザイナー
