
スタッフブログ
2022年2月17日 Web制作におすすめの Google Chrome 拡張機能5選

こんにちは。新人WebデザイナーのHIROです。
皆さんは Google Chrome の拡張機能は利用されていますか?
Chrome の拡張機能とは、chrome ウェブストアからインストールすることのできる、ブラウザ上で利用出来る便利な機能を追加できるアプリケーションのことです。
今回は、新人Webデザイナーの私が、Web制作において便利だと感じた Chrome の拡張機能を5つご紹介します。
1. UI Build Assistant

(chromeウェブストア)
ワンクリックで表示しているページのHTML要素に background-color と outline を付与出来る拡張機能です。
この拡張機能を使用すると、画面上の各要素にどれだけ余白が設けられているのか、要素の範囲はどれくらい広がっているのかなどが一目で視覚的にわかるようになります。
気になったページがどんな風にレイアウトされているのかチェックしたり、他人が作成したページの更新を行う際にも、簡単に各構成要素の範囲が確認出来るので便利です。
DevToolsのページ内の「要素を選択して検査」と組み合わせて使用すると margin と padding がよりわかりやすくなります。

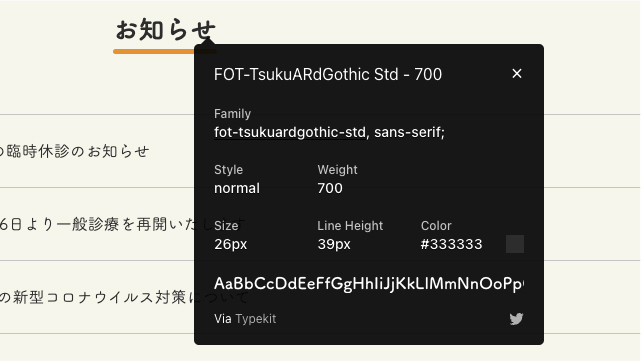
2. WhatFont

(chromeウェブストア)
ページで使用されているフォントに関する情報を確認出来る拡張機能です。
導入後、アイコンをクリックし拡張機能をオンにすると、カーソルで触れている部分のフォントの情報を確認することが出来ます。
サイトをみていていい感じのフォントを見つけた時など、この拡張機能でフォント名をチェック出来るので、Webデザインの勉強をしている人にとってためになる拡張機能です。

3.Awesome Screenshot

(chromeウェブストア)
Webページのスクリーンショット撮影と画面録画ができる拡張機能です。
スクリーンショットを撮るだけならパソコンの機能だけでも可能ですが、この拡張機能を使用すると、ブラウザの表示部分のみの撮影はもちろん、縦に長いサイト全体のスクリーンショットや、画面の録画も簡単に撮ることができます。
DevToolsでスマホやタブレットの画面表示にした際にも、そのデバイスの画面のままスクリーンショットを撮影することが可能です。この機能は自分のポートフォリオサイトにレスポンシブ対応の作品を載せる際などに役立ちました。

4. ColorZilla

(chromeウェブストア)
ブラウザ上で使用できるスポイトやカラーピッカーの拡張機能です。
スポイトを使用するとページで使われているテキストや画像の色を抽出することができ、cssを参照し使用されている色を一括で表示する機能もあります。
抽出した色はクリップボードにコピーすることが出来るため、そのままエディタにペーストしたり、イラストレーターなどのソフトで彩色に利用することができます。

5. Page Ruler Redux

(chromeウェブストア)
ページ上でルーラーが使用できる拡張機能です。
アイコンをクリックしてマウスをドラッグすることによって、ドラッグしたピクセル数を測ることができます。
複数あるモードを組み合わせることによって、距離を測るだけでなく、クリックした要素名やその要素の大きさなども表示させることが可能です。
ページで要素間の余白がどれくらい取られているのかなど、マウスをドラッグするだけで計測できるので便利です。

まとめ
いかがでしたか?
以上が新人WebデザイナーおすすめのChrome拡張機能5選でした。
他にもここで紹介できなかった、便利な拡張機能もたくさんあります。
みなさんも気になるものがあったらぜひ使ってみてくださいね。
ではまた!

この記事を書いた人
HIRO
デザイナー / コーダー
