
スタッフブログ
2020年5月11日 便利なChromeデベロッパーツール

こんにちは、イワタです。
今回はChromeデベロッパーツールを紹介します。
デベロッパーツールとは
デベロッパーツールはGoogle Chromeブラウザーに標準装備のデバッグツールです。
主にWeb開発で使われており、デベロッパーツール上でWebページのソースを閲覧できます。
HTML、CSS、JavaScriptなどを書き換えて表示のテストをしたり、通信レスポンスを確認してボトルネックを探すなど用途は多岐にわたります。
デベロッパーツールにはさまざまな機能が搭載されていますが、今回は主に私が業務で使っている、HTML、CSS編集について触れてゆきます。
(以下キャプチャ画像はMac版になりますが、Windows版でも同様の操作ができます。)
デベロッパーツールの表示方法
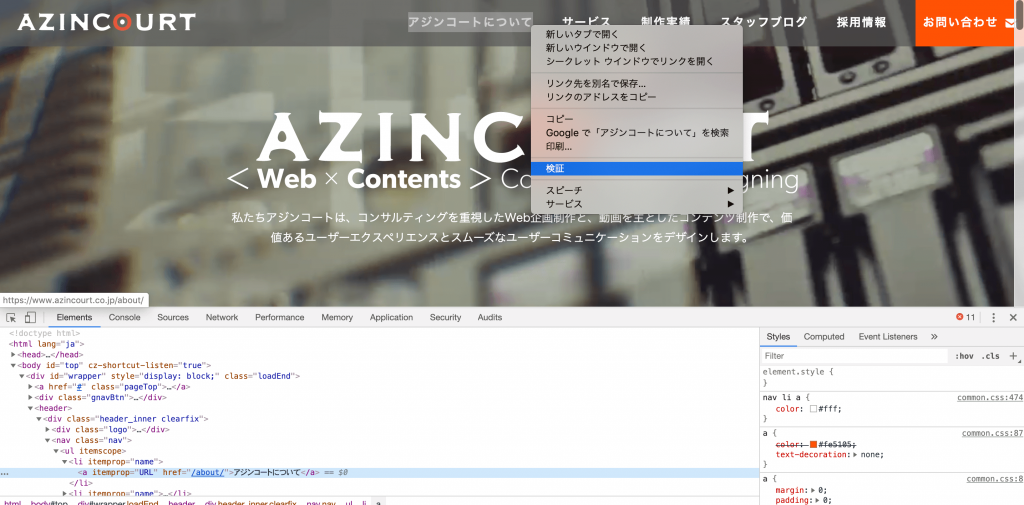
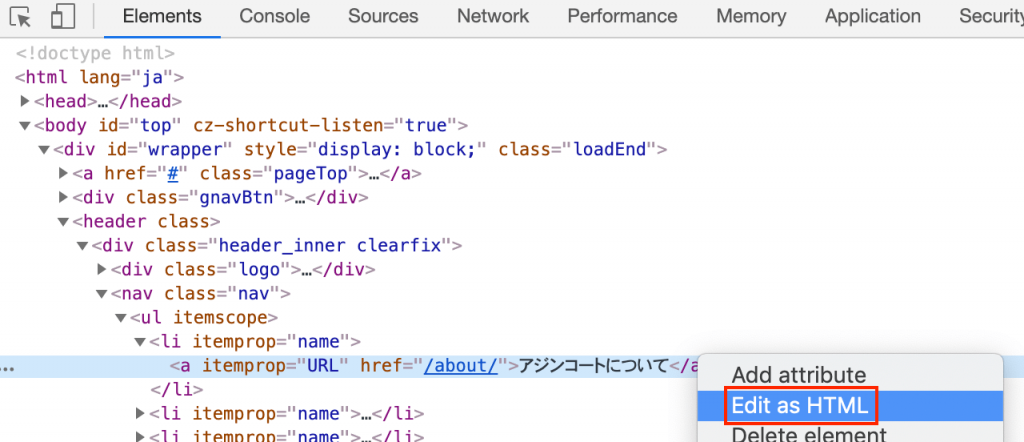
まずは、Chromeでデベロッパーツールを表示します。ウェブページ内を右クリックし、表示メニューから[検証]をクリックします。
(ページのHTML要素の上で実行すると、現在選択しているHTML要素をアクティブにした状態でデベロッパーツールを表示できます。)

ショートカットキーでも表示できます。
Mac : [Cmd+Opt+I]
Windows : [Ctrl+Shift+I]または[F12]
キーボードショートカットのリファレンスはこちら
https://developers.google.com/web/tools/chrome-devtools/shortcuts?hl=ja

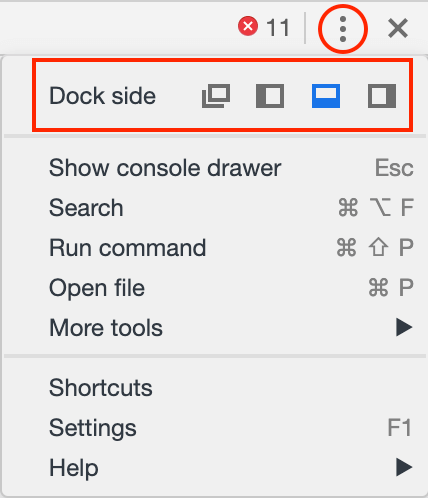
ドックの表示位置を変更できます。
右上のスリードットメニューをクリックして、4種類の表示アイコンの中から選択します。
HTML、CSSの検証、編集
HTML、CSSを編集してゆきます。

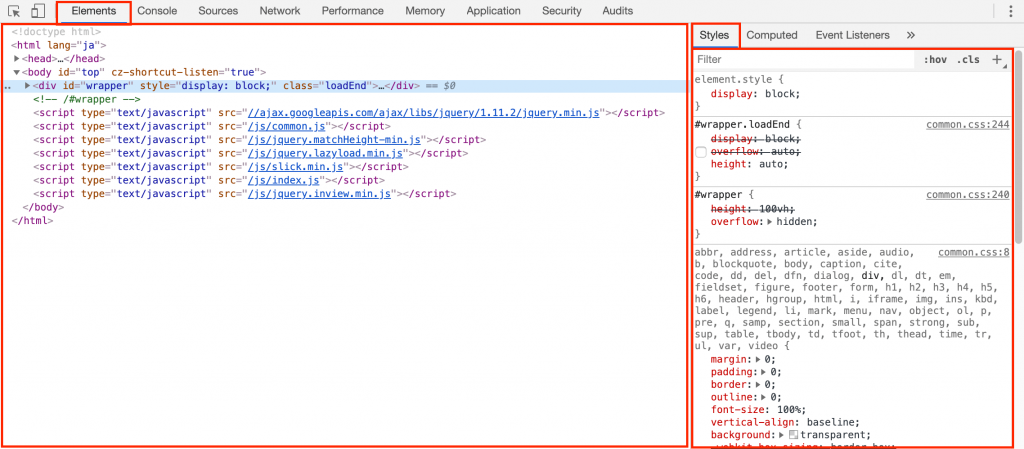
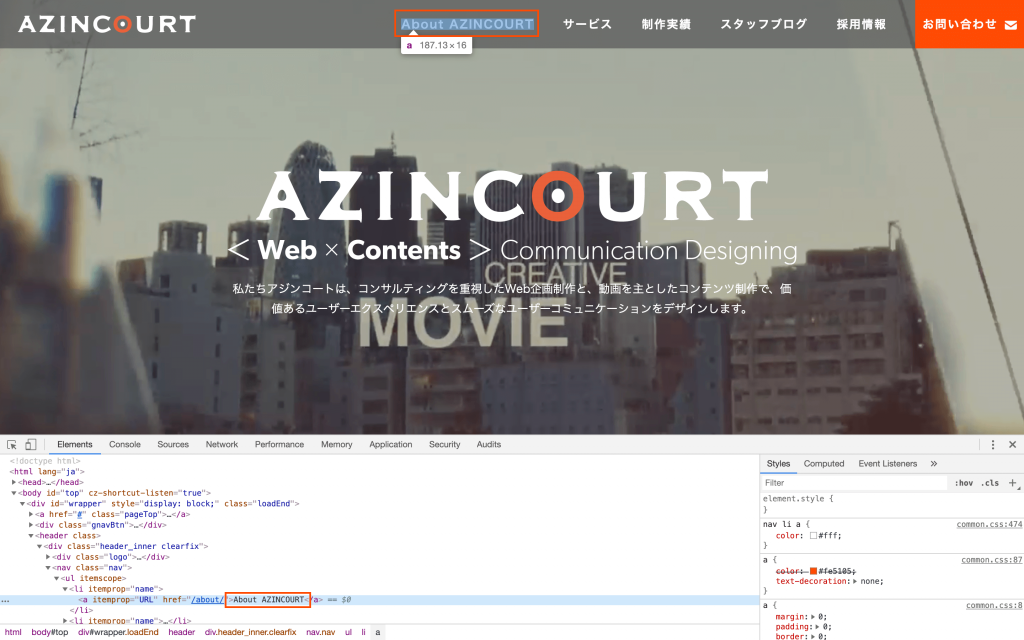
[Elements]パネルではHTML、[Styles]パネルではCSSがそれぞれ表示されます。

上記操作後に対象のタグや、コンテンツを編集できるようになるので、追加、変更したい内容を書き込みます。

弊社ホームページのナビゲーションメニューのテキストを変更してみましょう。”アジンコートについて”のテキスト表示が、”About AZINCOURT”に書き換えられて反映されました。

続けて、他のHTML要素の編集をしたい場合は、inspect(要素の検証) が便利です。
1番左に表示されているinspectアイコンを選択して、ページ内より検証したいHTML要素を選択します。ページ内で選択した要素がハイライトされた状態で[Elements]パネルの対象要素がアクティブになります。
[Elements]パネルでは他にも、HTML要素の追加、削除、並べ替えなどもできます。
CSSの編集
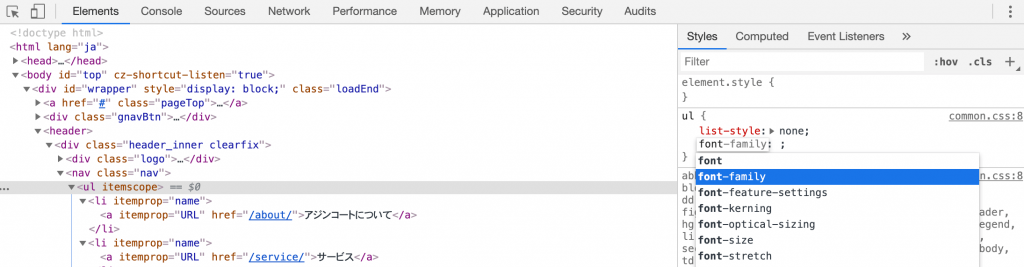
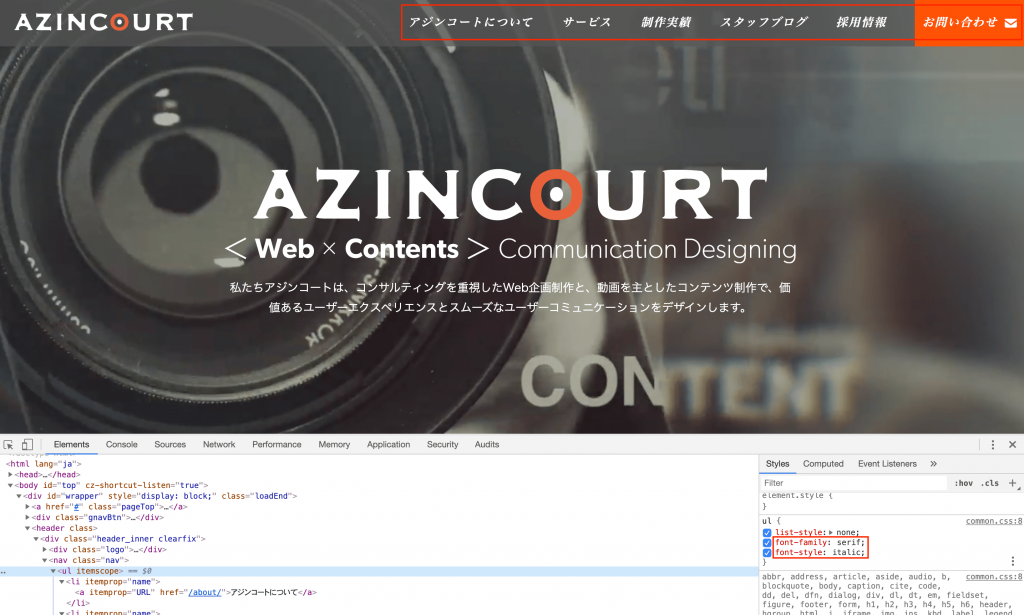
スタイルを編集したいHTML要素をinspect(要素の検証)で選択します。対象のCSSが右側の[Styles]パネルに表示されます。CSSプロパティー名と値を編集します。

プロパティー名や値をダブルクリックして、変更します。「Tab」キー、「Enter」キーを組み合わせると入力がスムーズです。新たにプロパティを追加することもできます。

ナビゲーションメニューのフォントを変更してみましょう。テキストフォントに明朝体、イタリックのプロパティーを追加してスタイルを変更しました。
[Styles]パネルでは、各スタイルがどのファイルに記されているかや、CSSの詳細度の高い順に上から表示されるので、継承されたスタイルを調べることもできます。
デバイスモードで表示の確認
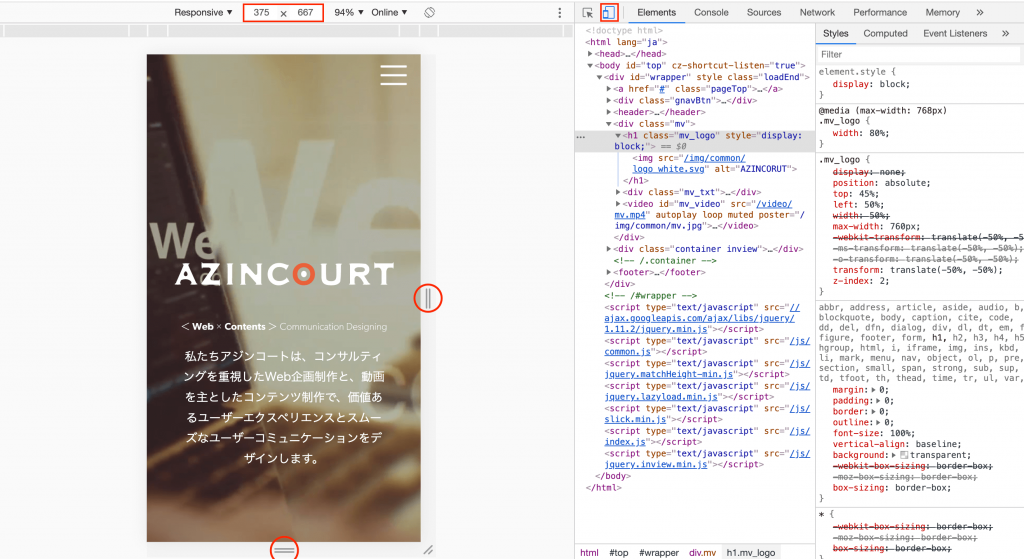
デバイスモードでスマートフォンやタブレットなどのデバイスごとのエミュレーション表示ができます。レスポンシブWebサイトの表示確認ができて、レイアウト、スタイル変更などスマートフォン、タブレットの表示に最適化した編集をしてゆきます。

ドック左から2番目に表示されているデバイスアイコンを選択します。ビューポートの右、または下タブをドラッグして、ビューポートサイズ調整ができます。サイズ入力欄に直接数値入力しても調整できます。Webサイトがレスポンシブであるかを確認したり、ブレークポイントでのスタイルを編集します。

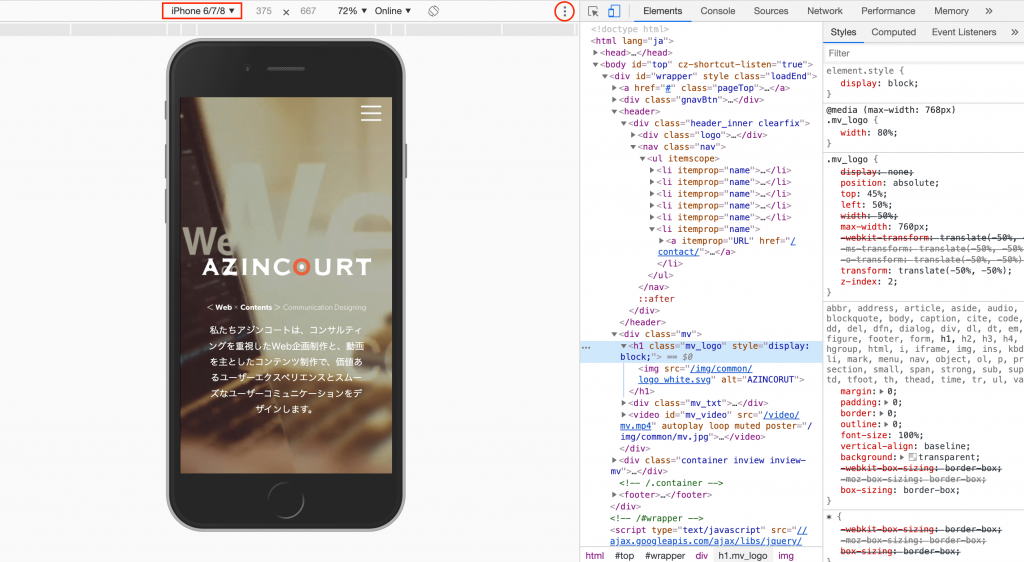
iPhoneなど、主要デバイスサイズの表示がプリセットされています。「Responsive ▼」のプルダウンメニューから、表示確認したい端末を選択します。
スリードットメニューより、[Show device frame]を選択すると端末のモックアップが表示されます。実機上でのWebサイトイメージが把握しやすくなります。さりげない配慮がうれしいですね。
まとめ
各パネル操作での変更は一時的なもので、ページを再読み込みをするとリセットされます。必要なコードは、こまめにコピー&ペーストするのがよいでしょう。
ブラウザ上でHTMLとCSSを自由に編集して、レイアウトやデザインを確認できること、そしてリアルタイムに反映されるので、スムーズなWeb制作をもたらしてくれます。いろいろなテストや実験ができるので、まるでWeb上の工房といったところでしょうか。
Chromeデベロッパーツールのリファレンスはこちら
https://developers.google.com/web/tools/chrome-devtools?hl=ja
業務では、Webサイトの修正・更新、新規サイトの開発など、デベロッパツールの活躍の場がたくさんあります。
今回は、便利なChromeデベロッパーツールについてでした。
