
スタッフブログ
2020年4月20日 MoreToggles.cssでトグルを簡単に実装

はじめに
はじめまして!
今年の4月に入社いたしました田原拓真です。
ニックネームはたーくまです。よろしくお願いします!
私の一発目のブログはMoreToggles.cssについてです。
web制作をしていると、最初のうちはなかなか時間がかかってしまうと思います。
私も大学2年生で初めてweb制作をした際にはとても時間がかかりました。
授業の課題でwebサイトを作ることになったのですが
締め切り間近の時にはもうとにかくパニックで、現実逃避したくなっていました。

ですが、もう大丈夫です。
MoreToggles.cssを使えば時間短縮、そしてより良いデザインができます!
今回は私が試した感想をお話ししたいと思います。
そもそもMoreToggles.cssとは?
トグルとは一つのボタンでスイッチオン オフが切り替えられるものです。
トグルスイッチはwebサイト上で利用されるのはもちろん
スマホの場合は押しやすく、分かりやすく配置することが大切です。

MoreToggles.cssはCSSのライブラリとなっており、classを追加するだけで簡単に実装できます。
使い方は簡単!
今回はDreamweaverでやっていきたいと思います。
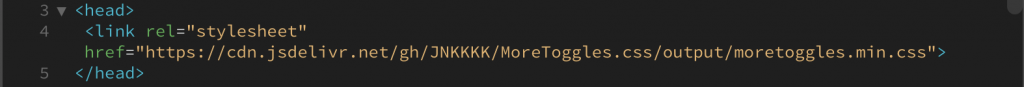
- パート1 まずは外部ファイルに記述する

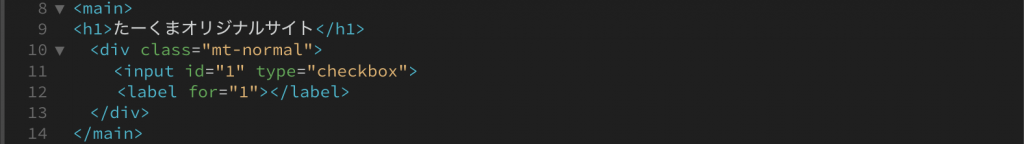
- パート2 あとはdivに記述する。

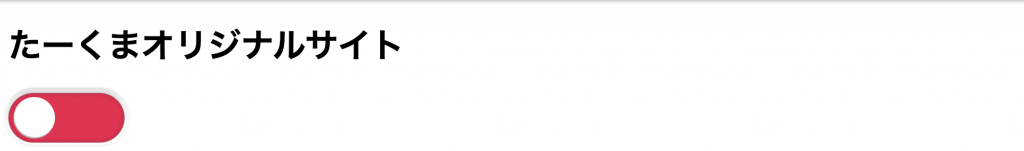
- パート3 このように実装されます。

https://jnkkkk.github.io/MoreToggles.css/allToggles.html
こちらはデモページとなっており、様々なパターンのトグルがすでに用意されております。
なお、現在は8つのスタイルしかありませんが、後に増えていく予定です。
感想
今まではwebの知識もまだ全然なく
トグルをつけるにも一苦労だった私ですが
このMoreToggles.cssを使ってからは時間を短縮でき、他の作業に移ることが出来ました。
HTMLにclassを追加しただけで簡単に実装できるので
皆さんもぜひ一度試してみてはいかがでしょうか。
それでは,また次の記事でお会いしましょう!

この記事を書いた人
田原 拓真(たはら たくま)
デザイナー
