
スタッフブログ
2020年1月28日 ファビコンの重要性

はじめに
こんにちは。 インターンの廣澤です。
今回はファビコンの重要性について、まとめてみました。
ファビコンの基本知識から作成する際の便利なツールなどをご紹介します。
それではいきましょう。
目次
1.ファビコンとは
2.ファビコンの有無が消費者の行動を変える
3.ファビコンの設置方法と作り方、便利なツール
1.ファビコンとは

ファビコンとはWEBサイトのトレードマークです。(赤く囲われたところ)
厳密には、WEBブラウザ(ChromeやSafari、Firefox等)でサイトを開いた際にタブに表示されるアイコンのことを指します。 サイトにファビコンが存在することによってユーザーに覚えてもらいやすくなるというのが特徴です。また、ファビコンは複数のタブを開いたときに一目でサイトを判別する時の目印になります。サイト上で迷子になった時でも、ファビコンを頼りにすれば目的のページにたどり着くことも可能ですね!
反対にファビコンが無いサイトの場合、各ブラウザごとのデフォルトマークが表示されます。(Chromeの場合は地球のマーク:下画像)

これら5つのサイトはそれぞれ違うサイトですが、一瞬見ただけではそれぞれのサイトの区別がつきません。よって、埋もれてしまう可能性が高くなります。
ファビコンは自社サイトを一番端的に分かりやすく伝えてくれる存在です。ユーザーの記憶に残るサイトにしたいのであれば、ファビコンは必須であると言えるでしょう。
次はファビコンの存在が重要であるということについて述べていきたいと思います。
2.ファビコンの有無が消費者の行動を変える
ファビコンがあることによって、「なんとなく、ちゃんとしたサイトそう」という印象をユーザに与えることになります。
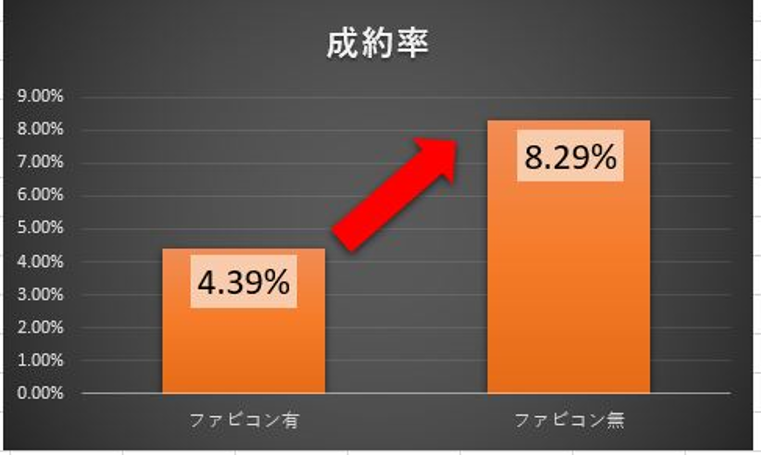
実際にファビコンの有無によって成約率が倍違うという研究データも存在します。
 (参照:https://affilijoshi.com/custom/526/)
(参照:https://affilijoshi.com/custom/526/)・ユーザに覚えてもらいやすい
・サイトへたどり着きやすい
・ファビコンが無いサイトは怪しく感じる
等々の理由から成約率が上がっています。
同じ商品でもファビコン一つでユーザに与える印象が変わってしまいます。
ECサイトを運営する場合やLP等の商品を紹介するサイトを運用する場合はファビコンは必須でしょう。
3.ファビコンの設置方法と作り方、便利なツール
3-1.設置方法
ファビコンの設置方法は以下のコードの通りです。
<link rel="icon" href="/favicon.ico">
<head>の中にこのコードを記述するだけでファビコンを設置出来ます。
また、スマートフォンのホームスクリーン用に設置する場合は以下のコードを記述することで、iPhoneやAndroid用に設置できます。
<link rel="apple-touch-icon" href="./img/apple-touch-icon.png" sizes="180×180"><!-- iPhone向けアイコン --> <link rel="icon" type="image/png" href=".img/android-touch-icon.png" sizes="192×192><!-- Android向けアイコン -->
3-2.作成方法
いくつか方法はありますが、illustratorやPhotoshopで作成することをおすすめします。
サイズは以下の通りです。
・16×16(IEブラウザ)
・32×32(Chrome,Firefox,Safari)
・64×64(Windowsデスクトップ)
・180×180(iPhone&iPad)
・256×256(Android)
3-3.便利なツール
事前に作成された透過のPNGが必要ですが、以下の2つのサイトは無料で素早く簡単に、ファビコンを作成することが出来るため、オススメです。
・iconifier.net
・ファビコン favicon.icoを作ろう!
https://ao-system.net/favicon/
最後に
ファビコンは一見、必要なさそうに見えますが、その存在は非常に大きな影響をユーザーに与えます。
作成も設置も簡単に行えるため、まだ設置していない方はこれを機に設置してみてはいかがでしょうか。

この記事を書いた人
廣澤 響樹(ひろさわ ひびき)
インターンシップ生
