スタッフブログ
2019年1月7日 クリエイターマッチングサイトを作りました!/社内レポート

明けましておめでとうございます。2019年もどうぞよろしくお願いいたします。
昨年の社内案件となりますが、振り返りも兼ねてレポートします。
私たち制作担当メンバーは、通常はお客様サイトのデザイン制作や更新運営が主な業務です。
いつもは、ディレクターやエンジニア、またはお客様から提供してもらった企画構成案を元にビジュアルのデザインやHTMLのマークアップを行う業務に没頭してしまっているので、企画や設計の作業についてあまり意識する機会がありませんでした。
デザイナーや入社1年目のメンバーを中心に、Webサイト・システムをゼロから企画設計するプロセスを体験するため、昨年の夏から、Webサービスをひとつグループワークで立ち上げよう!ということになりました。
社内でアイデアやネタを集めた結果、
- ・業務効率向上させるようなツール。
- ・まずは社内向けに活用できるようなもの。
- ・従来外部クリエイターの応募が時折あるが、その時に適当な案件がない場合、仕事を振れずコネクション確立に至らないケースが多い。
等々意見があったので、まずは「既存の協力会社や外部パートナーとの案件業務の進行に役立てる」という狙いで、クリエイターとの案件マッチングサイトを作ることになりました。
ほぼ反省文となりましたが、行ってきたグループワークについて振りかえりたいと思います。
~企画、ブレインストーミング~
まずは大まかに必要そうなページを洗い出し、分担したページについてそれぞれが構成案を作成し、定期的に呼びかけあい、発表・共有しあいました。
ゼロからの企画設計が初めてということもあり、何から固めていくかという指針がきちんと決まっていなかったりと話しがバラついてしまい悩んだということもありましたが、通常業務の合間を縫って進めていきました。
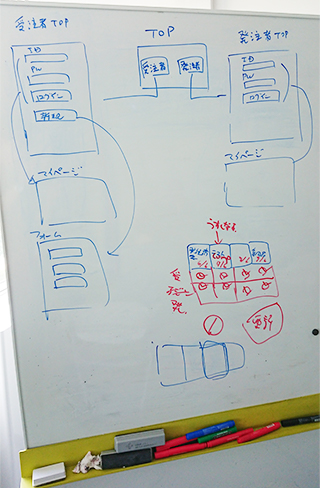
構成案の一部
~仕様設計~
一般サービス化されているサイトを参考にしたりして、どのような機能・コンテンツを入れるべきか話し合いました。
ユーザビリティを上げるために各社様々な工夫をされており、あれもいれたらこれもできたら、、とたくさん案が出ましたが、PHPプログラムに詳しくないため、どこまで実現できるものなのか、時には相談しながら精査しました。
とはいえ、まずは本当にベーシックなものをつくってから機能を足していこうということになり、下記のような設計としました。
【共通】
- ・IDとパスワードを設けたクリエイター用マイページ、オーダー用管理画面の開発
- ・案件のステータスをタグで可視化(募集中、募集終了、採用…等)
- ・メール通知機能
【オーダー側】
- ・案件登録をし、クリエイター側に新着案件として通知
- ・クリエイターの選考→案件のステータス反映
- ・クリエイター情報の確認機能
【クリエイター側】
- ・プロフィールの登録・編集機能
- ・案件詳細の閲覧
- ・申し込みフォームよりエントリー→オーダー側へ通知。
- ・過去のエントリー履歴表示

会議の様子
プロフィール内で選択するスキル項目一つにしてもどの項目を入れるか、どこまでが一般的な範囲内なのか等絞ったり案件ステータスのタグはどのように表示したらわかりやすいか等々話しあいを重ねました。
~サービス名の考案~
こちらも各々が案を持ち寄り、発表しあいました。
しっくりくるようなサービス名だ!と思っても、検索すると既に世に出回っていたりと、みんな考えることは同じようで、良さげな単語を並べたものはことごとくボツとなりました(笑)
アジンコートを少しもじってみたり、フランス語で意味を考えたり…バラエティに富んだ案がたくさんでました。個人的にKさんの「仕事大陸」という案はツボでした(笑)
多数決で決まったサービス名「besle(ビースル)」は以下の意味が込められています。(日本語の並びで単語を充てているので、英語の文章とはなっていません)
- Business
- 仕事を
- Efficient
- 効率よく
- Smooth
- 円滑に
- Link
- つなげる
- そして
- Expand
- 拡大する
~デザイン~
担当者がそれぞれ意味合いなども考えながらデザインしたものを、持ち寄って他社員へ発表し多数決で決めました。
まずはロゴですが、コンセプトカラーが特になかったので一度目の持ち寄り後、何となくアジンコートカラーのオレンジに寄ってきました(笑)それぞれの良さがあったのか、多数決でも割れました。






ロゴ案の一部
読み方(呼び方)がわかりにくいから読み仮名も入れたほうがいいんじゃないかということになり、
多数決の結果、こちらのロゴが採用となりました。

HPデザインは2人に担当してもらい、それぞれ案を出してもらいました。こちらも大きく異なるデザインがあがりました。
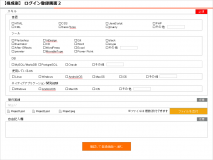
HPデザイン案の一部
手書き風な見た目のほうが親しみが沸き、ページを開きたい・利用したいと思うのでは…という意見があり、こちらのデザインとなりました。

besleキャプチャ
~実装作業~
PHP部分はベテラン社員に作業していただき、それ以外の部分をコーディング担当者が作業しました。
世の中、スマホファーストですのでレスポンシブ化にも対応。下層ページまで細かくはカンプを作成していなかったので、コーディングしながらページを作成しました。
全てのページを用意した上でPHPへ組み込むという形で作業しましたが、このページが足りなかった!などが見つかったり、ここはまとめたほうが使いやすい、このページに表示されているとわかりづらい…等々色々見つかるのもので実際の業務でもよくありますが、実装途中に仕様変更する場面も多々ありました。
~検証デバッグ・リリース作業~
今回は、Basic認証をかけてnoindex化ということもあり、リリース後も並行して検証するという形をとりました。
想定される色々なパターンでテストすると、ここでもデバックするべき細かい部分が色々見つかるもので、検証作業の重要さを改めて感じました。
リリースに伴う新たな作業として公開サイトディレクトリのパーミッション設定や常時SSL化等行うということも今回実作業を通して学べました。
…とずらずらと連ねましたが、リリース後これまでのことを振り返ると、得たものもある一方、反省点もあります。
まずは納期について
自社案件ということもあり急用な案件を優先するため、スケジュールが後ろ倒しになってしまうことがありました。そこで、ガントチャートツールを上手く使う等してチームの進捗管理を視覚化したほうがいいという課題が見えました。
普段の業務では個々がお客様とやりとりすることが多いのですが、今回チームでプロジェクトを進行することによって実感できたことです。
次にインタラクティブを考えた設計にすること
普段の業務でも意識していることですが、ツール開発となるとその領域も大きくなります。この機能はあったら便利そうだけど、ユーザー目線で考えるとわかりにくい…。データ量が膨大になるが、本当に必要なコンテンツなのか…。
同じゴールを達成するためにも色々な表現があり、設計をする上で大変勉強になりました。
今回構築したサイトは、分類的には「ビジネスマッチング」に該当するものになると思いますが、機能としては実用最小限に絞った設計を行いました。
一般にサービス化されている大規模なビジネスマッチングサイトとは全く異なるものですが、まずは当初の狙いで定めた目的が達成できるようにブラッシュアップしていきたいと思います。
ゆくゆくは、本サービス化!?
まずは載せられる発注先募集の案件を増やさないといけませんね。
サイトは限定公開になっているので、まずは日頃連携している外部のクリエイターの皆様にご案内して、意見をもらおうと思います。
この記事を読んでいただきましたクリエイターの方で参加したい、というご希望がありましたらご一報ください。(https://www.azincourt.co.jp/)
スタッフAM